ウェブヘルパーASP版の操作方法について
ウェブヘルパーASP版トップ FAQ アクセシブルバナー バナー貼付サイト
A.A.O.「ウェブヘルパーASP版」をご利用いただき、ありがとうございます。
ここでは、ウェブヘルパーASP版の操作方法について説明します。
目次
1.ご利用ブラウザについて
ウェブヘルパーASP版は、以下の環境で動作確認を行っています。
Operaでご利用いただく場合、まれに動作が不安定になることがあります。恐れ入りますが、その場合はブラウザの再起動をお願いいたします。
Windows XP
- Internet Explorer 5.5
- Internet Explorer 6
- Netscape Navigator 4.7
Mac OS X
- Internet Explorer 5.5
- Netscape Navigator 4.7
2.ウェブヘルパーASP版へのアクセス
ブラウザで、ウェブヘルパーASP版にアクセスしてください。
ウェブヘルパーASP版のホームページが表示されたら、【アクセシビリティ点検へ】のボタンを選択(クリック)して先に進んでください。
3.アクセシビリティ自動点検を行うまで
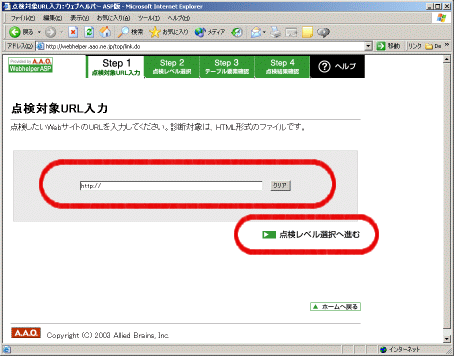
Step1.点検対象URL入力
- アクセシビリティ点検を行うWebページのURL(http://www.a-brain.com/index.htmlなど)を指定の枠内に入力してください。
- 入力が済んだら【点検レベル選択へ進む】ボタンを選択してください。
【重要!】 フレームを使っている場合は、フレームセットを定義したHTMLページとは別に、各フレームを構成する全てのページを個別に点検してください。

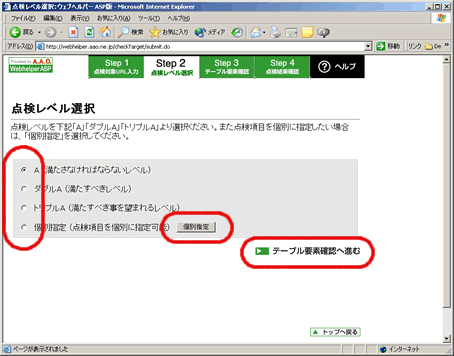
Step2.点検レベル選択
- ここでは点検の条件として、点検レベルを選ぶか、点検項目を個別に指定します。
- 点検レベルは、以下の3段階に分かれています。
- A(シングルA): WCAG1.0の優先度1(制作者が満たさねばならない優先度)の項目を点検
- AA(ダブルA): WCAG1.0の優先度1と優先度2(制作者が満たすべき優先度)の項目を点検
- AAA(トリプルA): WCAG1.0の優先度1と優先度2、優先度3(満たすべき事が望まれる優先度)の全ての項目を点検
- 個別に点検項目を指定したい場合は、【個別指定】ボタンを選択し、ページが切り替わったら、点検したい項目を個別にチェックします。上に並んだ【テーブル】【画像】【マルチメディア】【文書構造】をそれぞれ選択(クリック)することで、それぞれのテーマに関連した点検項目をまとめて選択することもできます。
なお、点検項目の個別選択が済んだら必ず【決定】ボタンを選択してください。 - レベルの選択が済んだら、【テーブル要素確認へ進む】ボタンを選択してください。

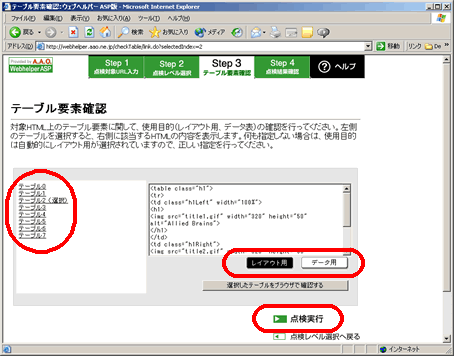
Step3.テーブル要素確認
- テーブル要素の利用目的がレイアウトかデータ表かによって点検項目が異なりますので、テーブル要素が使われているかを確認し、使われている場合にはその利用目的を分類しておく必要があります。
- テーブル要素(tableタグ)が使われていた場合、テーブル要素ごとに一覧が左側の枠内にリストで表示されます。もしテーブル要素が使われていなければ、何も表示されません。
- 左枠内にテーブル確認用の一覧が表示された場合、表示されているテーブル番号を選択すると、右側には該当テーブルのHTMLソースが表示されます。
- HTMLソースを見ただけではどのテーブルか分からない場合は、【ブラウザで確認する】ボタンを選択するとブラウザが起動し、該当箇所のテーブルにが付きます。
- 左側の枠内に表示されたテーブル要素の全リストを順番に選択しながら、そのテーブル要素の利用目的が「レイアウト用」か「データ表」かを指定してください。
- テーブル要素の確認が済んだら、【点検実行】を選択して下さい。
【重要!】 最初は、全てレイアウト用に指定されますので、もしデータ表が一つも使われていない場合(全部がレイアウト用の場合)は、そのまま何も設定せず、先に進むことができます。データ表がある場合には、必ずどれがデータ表かを探し出して、それをデータ表に指定し直してください。
なお、テーブル要素確認作業を省略化するため、もしテーブル要素(tableタグ)のサマリー属性(summary)に「データ」「data」(大文字・小文字のどちらでも可)の文字列があればデータ表と認識し、もし「レイアウト」「layout」(大文字・小文字のどちらでも可)があればレイアウト用と認識する仕様になっています。

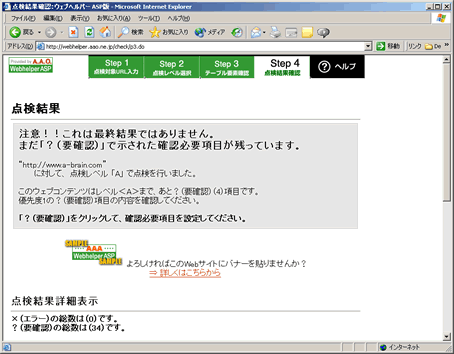
Step4.点検結果確認
- 点検を実行すると、ウェブヘルパーASP版は自動的にHTMLのソースを解析し、WCAG1.0に沿ってアクセシビリティを点検した後、その結果をレポートします。
【重要!】 ここまででウェブヘルパーASP版の自動点検は終了です。ここでの点検結果は自動点検のみの結果です。最終的な点検結果は、個別に確認が必要な項目(要確認項目)に全て答えた後に表示されます。
×(エラー)は、自動点検で発見された問題点を指摘しています。
?(要確認)は、利用者による確認が必要な箇所を指摘しています。

4.アクセシビリティ点検結果を確認する
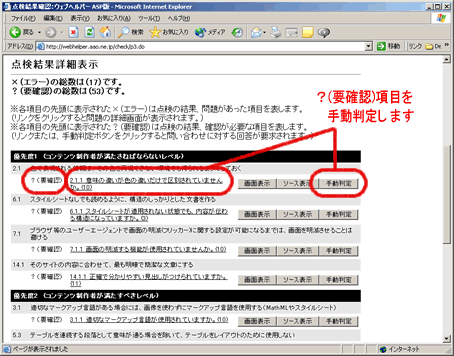
Step1.(要確認)項目を手動判定する
- 自動点検結果のレポートで?(要確認)マークが表示された項目全てについて、ウェブヘルパーASP版の問い合わせに回答しながら、個別に確認を行ないます。
- ?(要確認)マークが付いている点検内容を記したリンクテキスト、もしくは【手動判定】ボタンを選択すると、「確認項目再設定画面」が表示されます。
- 「内容の説明」をよく読み、問題には繋がらないか、あるいは問題に繋がる可能性があるかどうかをご自身で判定して、当てはまる選択肢にチェックを入れてください。
- この判定の後、問題ありと判断した?(要確認)項目は、×(エラー)に変わります。反対に問題なしと判断した?(要確認)項目は○(OK)に変わります。
- もし先の判定を変更したい場合は、再度【手動判定】ボタンを選択して判定し直してください。
【重要!】 ウェブヘルパーが指摘している問題点の場所が分からない場合には、【画面表示】あるいは【ソース表示】いずれかのボタンを選択してください。新しいブラウザが起動して、該当箇所を画面上あるいはソースの何れかで確認することができます。

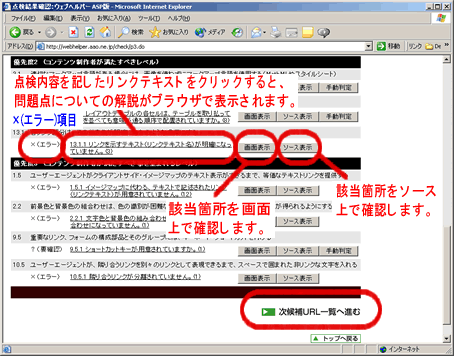
Step2.最終点検結果を確認し、問題点を把握する
- 以上の自動点検と?(要確認)項目の個別確認で、ウェブヘルパーASP版を使ったアクセシビリティ点検はひとまず完了です。
最終点検結果を確認しながら、問題点を把握しましょう。 - まず、問題点の内容や修正方法についての把握をします。
×(エラー)項目の点検内容が記されたリンクテキストを選択(クリック)してください。ブラウザが立ち上がり、解説を読むことができます。 - 問題点の箇所を確認するには、【画面表示】あるいは【ソース表示】いずれかのボタンを選択してください。新しいブラウザが起動して、該当箇所を画面上あるいはソースの何れかで確認することができます。

5.点検処理の次の手順に進む
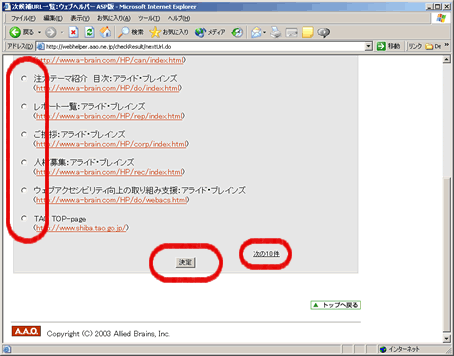
- Step4の点検結果表示画面で【次候補URL一覧】ボタンを選択すると、先に点検したHTMLコンテンツの中でリンク先が指定されていたURLの一覧が表示されます。その中から次に点検したいHTMLコンテンツを選んで、引き続き点検作業を行うことができます。
- 次の点検対象が決まりましたら、該当のラジオボタンを選択し、下方にある【決定】ボタンを選択してください。「Step1.点検対象URL入力」画面に移動します。

6.ご質問やお問い合わせは
A.A.O.ではウェブヘルパーで分からないことがあった際のお問い合わせに、可能な限り応じていきたいと思っていますので、どうぞお気軽にお問い合わせください。
また、ウェブヘルパーのメッセージに関する疑問点やプログラムのバグ等、お気づきの点がありましたらぜひ情報をお寄せください。今後の参考にさせていただきます。




