解説コラム
情報アーキテクチャ入門 第2回「情報アーキテクチャって?」
今回は、第2回ということで、前回のまとめのうち、
- 「情報アーキテクチャとは、秩序を与える事である。」
- 「ウェブサイトの情報アーキテクチャが整理されると、どこにいて次に何ができるのかが分かる。」
の2点についてより詳しい議論をし、情報アーキテクチャ背景と展望とをご紹介します。
はじめに 秩序を与えること
情報アーキテクチャを語る上で、外せない人物として、R.S.Wurmanがいます。彼は、カリフォルニアのイエローページ(電話帳)の編集やTED(technology,entertainment,Design)会議の副座長として高名なのですが、そもそも「情報アーキテクト」という肩書きは、建築、教育、コンサルタント、執筆活動という多岐にわたる彼自身の活動を名付けるために、「理解、インストラクション、学習」のプロという意味を込めて作られました。開祖とも言うべきWurman自身が、ペンシルバニア大学建築学科を卒業しているように、情報アーキテクチャは建築と深い関係に有ります。
現代建築の巨人ミース・ファン・デル・ローエは建築家に対しての講演会でこのように語っています。
「われわれは秩序を持たねばならない。秩序とは、それぞれのものをそれに適した所に置き、それぞれのものに、その性質に応じた役目を与えることである」
もうひとり、ミースと並び立つ巨匠ル・コルビュジェもこのように語っています。
「建築する、それは秩序づけることなのである。何を?すなわち諸々の機能ならびに物体を秩序づけること」
と。
建築家が、バラバラのレンガや木材を組み立てて建築物にするように、バラバラになっている情報をくみ上げて我々にとって有用なものとすること。それが、情報アーキテクチャだといえるでしょう。
建築家の扱う、レンガ、柱、くぎなどの具体的なものに比べ、情報アーキテクトが扱う「情報」は、抽象的なものなのです。情報を定義づけることは、非常に困難な作業なのですが、G.ベイトソンは、「情報」を「違いを生む違い」であると定義づけています。
マスメディアや身の回りに情報が溢れ出した時代を敏感に感じ取ったWurmanは、この氾濫する情報に対して秩序を与えることこそ、彼自身の仕事であると考え、「情報アーキテクト」と言う言葉を作り出したのでしょう。
そして、このような秩序付けは誰もが無意識にしろ、意識的にしろ行っていることなのですが、前回も述べたように、インターネットという画期的な情報技術が情報の秩序付けをこれまで以上に我々に強いていると言えるかもしれません。
それでは、どのような秩序付けを行えばよいのでしょうか?
サイバー空間の身体性
突然ですが、鳥類の一部が4原色で世界を見ていることをご存知でしょうか?人間の場合は網膜上の光受容細胞(錐体細胞)が赤、青、緑の波長に対して反応するため、我々にとっての視覚空間は、そのように秩序づけられているのですが、鳥類の場合は全く違う視覚空間を持っていると考えられます。(昆虫などの視覚も人間と全く違うはずです。)これは、花の蜜を吸う鳥が、花の色を識別できるように、そのように進化してきたと考えられています。
このように、われわれは進化の歴史を引きずって空間を認識しており、そのような認識の中で行動するような生物であると言えます。また、花と鳥との関係性で分かるように行動と認知との間の密接な関係性が生物にとっても大きな要素であるのは言うまでもありません。
近頃、認知の理論として有名になった「アフォーダンス」も、このような、認知と行動との絡まり合いを理論的に扱うための枠組みとして考えることができるでしょう。
例えば、人間の手の大きさでつかめるような形をデザインすることによって、その物体を前にした人間に「掴むということ」を情報として提供する(アフォードする)ことをデザインできます。
インターネットのようなメディア空間は印刷媒体も含めれば、この500年ほどで現れたもので、人間の認知に進化的に影響を与えるほどの歴史は有りません。そこで、メディア空間を設計する時には、人間が既に持っている認知的なバイアス、子供の時から育ってきて慣れ親しんできたルール(取手は引っ張るものであるなど)を活用し、人間とメディア空間との自然なインターフェースを作ることを意識しなければなりません。(註1)
たとえば、クリックをする場合には、影がついて立体的なものにすることによって、人間がそこを押すことができるという情報を自然に伝えたりすること、また、windowsやMacOSなどで採用しているインターフェースを積極的にブラウザでも活用することによって、ユーザが既に持っている知識に沿ったインターフェースを作ることができます。
メディア空間は、人為的なものであるため恣意的に作成することもできますが、その際にはユーザの側もなかなかその空間の秩序を類推することができないため、秩序を持ってメディア空間を作り上げることが求められます。ユーザが既に慣れ親しんでいる秩序や人間の認知的な性質を利用して、メディア空間に秩序を与えることが情報アーキテクトの仕事だと言うことができます。
現在のウェブサイトのルール
ウェブサイトの物理的な制約として、最低限意識すべき事柄に以下のようなものがあります。
- ハイパーテキストの性質(情報アーキテクチャ入門:第1回の解説へ)
- (ア) HTMLは、ページ記述言語であってサイト記述言語ではない
- (イ) 「サイト」という単位を意識的に提示する必要がある
- ユーザが可能な行動
- (ア) クリック(リンクの選択) : 例えば、マウスでクリックする際にクリックできる所とできない所の区別、リンク先の予測
- (イ) テキスト入力: 語句の入力、google suggestの例
上記のような要素を組み合わせて実現しているナビゲーションとして(株)コンセントの長谷川氏が7つのナビゲーションを提唱しています。(註2)
- ストラクチャ型ナビゲーション
- サイトの構造を表すもの
- パン屑ナビゲーション
- ページが属する階層を追ったナビゲーション
- 機能ナビゲーション
- コピーライト、サイトマップなど、基本機能へのリンク
- 目的別ナビゲーション
- ユーザーの目的ごとに整理されたリンク
- リファレンス型ナビゲーション
- コンテンツ間の相互参照のためのリンク
- ステップナビゲーション
- ページを移動するためのナビゲーション、全体の中での現在位置表現
- ダイレクトナビゲーション
- 検索機能
それぞれが、上記の要素のどのような組み合わせなのかは宿題としましょう。もちろん、上記のような既に慣れ親しんでいるインターフェースを活用してサイトをデザインすることは非常に重要ですが、新しいインターフェースを実現する場合は、人間の性質や既存のインターフェースの隠喩を活用することが重要です。例えば、WindowsやMacOSでの「デスクトップ」という隠喩は、非常に良く考えられたものですが、それらの次世代OS(Tiger、Longhorn)で検索が重要となっている現在では、別の隠喩が必要なのかもしれません。
編集の技術
今回は要素への理解を中心に解説しましたが、映画や小説などのように、要素をどのように組み合わせればユーザの興味を引き、楽しいメディアが作れるかという点も非常に重要です。
特に、映画に親しんだ我々は、編集された時間の流れを理解することができますし、単に一方向に進む時間を組み合わせただけでは退屈に感じてしまうかもしれません。情報アーキテクトが一番の創造性を発揮できるのがこの点なのかもしれません。ここでは、この点が今後の我々情報アーキテクトの課題であることのみ指摘して、文末に参考図書をあげておきます。
まとめ
- 情報アーキテクチャとは、秩序を与えることである
- 身体性をうまく利用して秩序を与えよう
- 現在のウェブにもある程度の秩序はある。それをうまく利用しよう
- その他のメディアのルールも参照するとよい
- 註1:人間とメディア空間との自然なインターフェースについて
- gunmojiで知られるRingo氏が、web空間へのゲームプログラマーの進出に関して、Ringo’s
weblogに同様の記事を書いている。
- 註2:7つのナビゲーションについて
- 株式会社コンセント 長谷川敦士氏、2002年11月、ヒューマンインターフェイス学会講演資料「ウェブユーザビリティにおける情報アーキテクチャ」(http://www.concentinc.jp/ia/his02_hase_021115.pdf)
- 視覚の参考サイト
- 岡部正隆・伊藤啓、『第1回 色覚の原理と色盲のメカニズム』、秀潤社「細胞工学」Vol.21
No.7, 2002年7月号「色覚の多様性と視覚バリアフリーなプレゼンテーション」
- 参考図書
- G・ベイトソン「精神の生態学」佐藤良明訳 新思索社 ; ISBN: 4783511756
- D・スペース 「ミース・ファン・デル・ローエ SD選書」平野 哲行 訳 鹿島出版会 ; ISBN: 4306052044
- ル・コルビュジェ「モデュロール 1―建築および機械のすべてに利用し得る調和した尺度についての小論(1) 」吉阪 隆正訳 鹿島出版会
; ISBN: 4306051110 - T・ネーゲル, 永井 均「コウモリであるということはどのようなことか」勁草書房 ; ISBN: 4326152222
- J.J.ギブソン「生態学的視覚論―ヒトの知覚世界を探る」サイエンス社; ISBN: 4781903932
- M・マクルーハン「メディア論―人間の拡張の諸相」みすず書房; ISBN: 4622018977
- F・トリュフォー「定本 映画術―ヒッチコック・トリュフォー」晶文社; ISBN: 4794958188
情報アーキテクチャ入門 第1回「情報発信の質」
はじめまして。アライド・ブレインズの阿部です。私は、インフォメーションアーキテクトとして6年ほどウェブサイトの設計、企画などをしてきたのですが、今週から全五回にわたってアクセシビリティと情報アーキテクチャ(IA)について本サイトで短い連載をさせていただきます。
はじめに みんながウェブを作る時代とその弊害
口上は早々に切り上げて、ウェブ制作の現場について、感じている事を簡単にまとめさせていただきます。思い起こすと、Windows95が世に出た10年前、TCP/IPがOSレベルでサポートされ、ダイアルアップでのインターネット通信が可能になり、ワープロしか使っていなかった人々が、Internet Explorer(以下IE)やメールを使い始め、「ホームページ」が一般的な言葉になり、多くの企業ウェブサイトが立ち上がり始めました。
そのときのホームページはデザインがバラバラなのが当たり前で、メンテナンスや設計も不十分で工事中のマークを至る所で見た憶えがあります。ウェブ制作を仕事とする以上、こういった状況は避けたいと考え、こういったことの原因を、一般の書籍、雑誌と比較して次のように考えていました。
- 当時、ワールドワイドウェブ(以下WWW)は新興の技術(HTML2.0は1995年リリース)であったため (註1) 、こなれた技術者がいない。 (基盤技術の問題)
- 紙媒体の場合は、活字技術でさえも、500年以上の歴史があり、 グリッドシステム(註2) などデザインメソッドもある程度整備されていたが、コンピュータ技術とビジュアルデザイン両方をつなぐ、デザインの方法論は当時手探りの状態だった。 (デザインメソッドの問題)
- 出版の場合は印刷工などプロの技術を経る必要性があり、ある程度のリテラシーが必須であったが、ホームページの掲載自体には特別な技術は必要がない。 (ワークフローの問題)
もちろん、だれでもコンピュータさえあれば世界に対して情報発信できることが、WWWの魅力そのものなのですが、その一方で、業務としてのウェブサイト制作の質を向上させるには、こういった情報発信者の技術や知識、組織の洗練が必要だと考えていました。
最近では、関連書籍の充実や、ブログなど基礎設計がしっかりとしたコンテンツマネージメントシステム(CMS)が充実し、誰が作っても一定以上のデザインレベルが保たれるような環境がようやく整ってきましたが、 インターネットが社会生活の一翼を担っている現在、こういった問題を改善していく情報発信の質の向上は依然として重要だと考えています。 本連載では、こういった情報発信の質の問題としての「アクセシビリティ」「情報アーキテクチャ」を考えていきます。
「情報アーキテクチャ」って?
「情報アーキテクチャ」という言葉が、ウェブサイト制作に必要な要素としてとらえられたのは、比較的最近(1997年)なのですが、情報を設計するという行為は、実は日常にあふれています。たとえば、図1は、オランダスキポール空港のサインの写真ですが、色で情報の対象者を区別して情報発信をしています。
図1

この他にも、注意深く周りを見渡すと、このような例は至る所に見受けられます。人工物である以上、そこに何らかの整理や構造が出てくるのは当然の事とも言えるでしょう。それでは、なぜようやく最近になって「情報アーキテクチャ」という言葉が出てきたのでしょうか?
おそらく、それはウェブサイト特有の構造が関係しているように思われます。 ハイパーテキスト(註3) と呼ばれる、自由に相互にリンクし合う書類(ファイル)の集合体でもあるウェブサイトでは、クリック一つでどんなページにでも繋げられるという自由さがその有用性の元なのですが、一方でその自由さが混乱の元にもなってしまいます。
ウェブサーフィンをしながら、前にいたページが分からなくなってしまいまた検索エンジンから探し直すなんて体験は誰でも一度は経験があるでしょう。 情報アーキテクチャは、「現在どこにいて、次に何ができるのか」を明確に伝えることがその重要な要素となります。
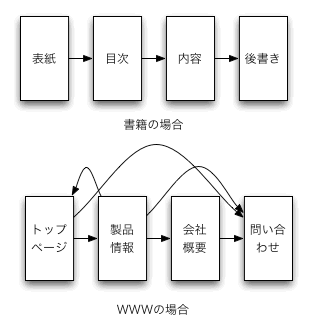
たとえば本の場合は「一冊」という単位が明確であったり、ページの順番が自然についているので、どこのページを開いても、そこが本全体の中でどの位置を占めるのかがすぐに分かります。ウェブサイトの場合は、その自由さのため、すべてのページを並列に扱えるのですが、逆にその事がサイト自体の枠組みをぼやかしてしまう事があります。
図2

ここでは、サイトにおける情報アーキテクチャは、「ウェブサイトに何らかの理解可能な秩序を与えることである」と、とりあえず言い切っておいて次回以降、詳述していきましょう。
また、ウェブサイトは同じページにアクセスしても情報が最終的に表示される環境(ディスプレイなど)によって、見え方や聞こえ方が大きく異なります。「アクセシビリティ」は作成されたHTMLファイルが、様々な利用環境下で理解可能なのかを問題としています。が、理解可能かどうかを問うためには、発信者が伝えたい情報を、わかりやすく整理しておく必要があります。ここでも整理の手法として情報アーキテクチャの考え方を用いれば、より多様な環境で理解可能な情報発信が可能だと言う事ができます。
本連載について
本連載では、今回さわりだけご紹介した情報アーキテクチャを中心に、多くの人が混乱しにくく、より理解しやすいウェブサイトを作るための考え方を5回にわたって解説します。ウェブ上という事もあり、ごく初歩的な議論しかできませんが、より詳細な議論に関してはできるだけ参考文献をあげる事により、筆者の力量不足を補おうと考えておりますので、ご理解下さい。
まとめ
- ウェブサイトの質をこれからの連載で解説する
- 特に、情報アーキテクチャ、アクセシビリティについて解説する
- ウェブサイトの情報アーキテクチャが整理されると、どこにいて次に何ができるのかが分かる。
- 情報アーキテクチャとは、秩序を与える事である。
- アクセシビリティとは、多様な環境での情報伝達の度合いの事である。
- 註1:HTMLの歴史
- HTML1は、純粋に文書を公開する目的で策定されたため、たとえば、<IMG>タグなどは仕様の中に入っていない。 マルチメディア記述言語としてのHTMLはHTML2以降とここでは考えている。
関連情報はネット上に数多くあるが、たとえばCYBER@GARDENでは、HTMLの歴史について詳しく解説している。
- 註2:グリッドシステム
- 1950年代にJosef Mullerが提唱したデザインシステムで、その汎用性と審美性から現在の雑誌デザインなどに多大な影響を与えている。
- 註3:ハイパーテキスト
- 文書の任意の場所に、他の文書の位置情報を埋めこみ、複数の文書を相互に連結できる仕組みのこと。Vannevar Bushのmemexなど、先行的な研究は存在するが、一般に60年代に米国のテッド・ネルソン(Theodor Holm Nelson.)が考えたXanaduというシステムの(情報アーカイブ/著作権管理システム)一部として考えられた言葉とされている。
- 詳細はテッド・ネルソン著、『リテラリーマシン』(1994年アスキー刊、ISBN:
4756104185)参考
Flashのアクセシビリティ
マクロメディアFlashは、(X)HTMLやCSSだけでは実現できないリッチなマルチメディア環境を提供するツールとして、現在ウェブで広範囲に使用されています。しかし、アクセシビリティへの配慮を怠ると、障害者を締め出す結果となってしまいます。マクロメディア社でも最近Flashのユーザビリティやアクセシビリティの向上に力を注いでおり、最新版のFlash MX 2004やFlash MXではアクセシビリティ機能の強化が進んでいます。
今回のコラムでは、Flashコンテンツを閲覧する上でのアクセシビリティの問題点と、その解決策についてご紹介します。
Flashコンテンツの音声読み上げ
Flashコンテンツを閲覧する上で最も問題を抱えているのが視覚障害者、特にスクリーン・リーダーや音声ブラウザを使用しているユーザーです。FlashコンテンツはFlash Playerという専用のプラグインを使って再生しますが、Flash Player 5までは、スクリーン・リーダーなどに対応していませんでした。このため、Flashコンテンツは視覚障害者には読み上げられないものと思っている人が多いと思います。しかし、Flash Player 6からはMSAA(Microsoft Active Accessibility)に対応し、MSAA対応のスクリーン・リーダーなどでは読み上げが可能になりました。ただし、MSAA対応でもスクリーン・リーダー側でもFlash Playerをサポートするようにプログラミングする必要があり、日本語版のスクリーン・リーダーでは、現在高知システム開発のPC-Talker、日本アイ・ビー・エムのJAWS 4.5、システムソリューションセンターとちぎの95Reader Ver.5.0(XP Reader)がFlash Player 6に対応しています。残念ながら、最新版のFlash Player 7(Flash MX 2004と共にリリースされました。)に正式対応している日本語版のスクリーン・リーダーはまだありませんが、音声ブラウザも含めて、現在対応が検討されています。
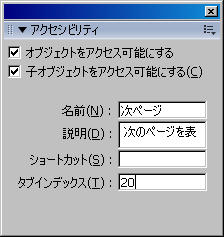
音声読み上げが可能といっても、Flashコンテンツ中のタブメニューやボタンなどはグラフィックデータとして扱われるため、そのままではスクリーン・リーダーや音声ブラウザでは読み上げることができません。HTMLのalt属性のように、各オブジェクトに代替テキストや詳細説明を付ける必要があります。この操作はオブジェクトを選択して「アクセシビリティ」パネルで必要項目を入力するだけで、あまり手間はかかりません。
図1:「アクセシビリティ」パネル

Flashコンテンツの拡大表示
これは特にアクセシビリティ用の機能ではありませんが、HTMLにFlashコンテンツを貼り付ける際に、ピクセル指定でなく、パーセント指定にしておくと、ブラウザのウィンドウの拡大縮小に応じてFlashコンテンツのサイズが変わります。Flashはベクターグラフィックなので、拡大表示しても図形や文字がギザギザにならず、きれいなまま拡大されるのが特長です。弱視で小さな文字が見えにくい人の場合などウィンドウを最大表示することで見やすくなります。
色覚障害への配慮
色覚障害、色盲と言われる人の場合、背景色と文字色の配色によっては文字が読みづらくなります。たとえば緑色の背景に赤色の文字が読みづらい人がいます。また、白内障の人の場合も見づらい色の組み合わせがあります。すべての人に見やすい配色にするには、背景色と文字色の輝度コントラストを大きくするのが基本です。フリーウェアのカラーコントラストチェッカーが一般に何種類か提供されています。
(A.A.O.でも「アクセシビリティリンク集」内の 2-2-2.その他の点検ツール にてご紹介していますので、あらかじめ配色をチェックするようにしてください。)
タブ順序の問題
肢体不自由などの障害のためマウスを使うことができず、キーボードのみで操作している場合、メニューやボタンをタブキーで移動するのが普通です。また音声利用の視覚障害者もキーボードのみで操作しています。この時の、タブキーの移動順がFlashでは問題になります。HTMLではソースコードの上から下に書かれた順番にタブキーが移動しますが、Flashの場合は独自の計算式に従ってタブキーが移動します。このため、見た目が順に並んでいても、タブキーを押すと予想外の所に移動してしまうことがあります。これを防止するためには、「アクセシビリティ」パネルの「タブインデックス」にタブが移動する順序を入力しておきます。タブインデックスが設定されていると、その数字が小さなものから大きなものへと順にタブキーが移動するようになります。このタブインデックスや先述の代替テキストなどは「アクセシビリティ」パネルのほか、ActionScriptでも設定することができます。
以上、駆け足でFlashのアクセシビリティについて見てきましたが、Flash MX以降ではアクセシビリティ機能が大幅に強化されています。これまでFlashと言えばアクセシビリティとは無縁な存在と思われがちでしたが、ちょっとした配慮で幅広い人たちにアクセシブルなFlashコンテンツを制作することができます。マクロメディア社のサイトでも アクセシビリティコーナー を設け、アクセシブルなFlashのサンプルも掲載して行く予定とのことですので、参考にしてください。
著者紹介
石田 優子 (いしだ ゆうこ)
1962年大阪府生まれ。大阪大学文学部卒業後、セールスプロモーション会社などを経て、2000年にKeiYu HelpLabとして独立。アクセシビリティ関連の調査、執筆、オンラインドキュメントの制作、翻訳などを行っている。電気通信アクセス協議会 ウェブアクセシビリティ作業部会委員。Microsoft Help MVP(Most Valuable Professional)。
ウェブサイトURL: http://www.keiyu.com/
アクセシブルなPDF文書を目指して
PDF文書は、いまや自治体の広報や企業の製品カタログなど、私たちの生活に密着したさまざまな場面で利用されています。「電子文書といえばPDF」。そう言っても既に過言ではないでしょう。
さて、「生活に密着した場面で利用されている」ということは、「多くの人が利用できる」ということが前提としてあるべきだと思います。この「多くの人」の中には、もちろん障害者や高齢者も含まれます。ということは、PDF文書に対してもアクセシビリティというテーマがかせられる、ということです。
では実際はどうなっているのでしょうか。そこで今回は、PDF文書におけるアクセシビリティの現状について考えてみたいと思います。
アクセシブルなPDF文書とは?
まず、そもそもアクセシブルなPDF文書とはいったい、どういうものなのでしょうか。
PDF文書が「アクセシブルである」と言えるためには、大まかに次の3つの条件を満たす必要があります。
- 1. 音声読み上げソフトのユーザーが、文書中のテキストにアクセスできる
- 2. 文書の読み上げ順序が適切である
- 3. 画像などの視覚情報に対して、テキストによる代替情報が提供されている
上の条件のうち2.と3.は、通常のウェブページ(HTML文書)のアクセシビリティを語るときにもよく話題に上りますが、1.については、PDFやFlashなどのHTML周辺技術を用いる場合に最も基本となる条件です。
ポイントはセキュリティ設定にあり
では、この最も基本的な条件について考えてみましょう。「文書中のテキストにアクセスできる」とはどういうことでしょうか。
ポイントは、PDF文書へのセキュリティの設定にあります。
音声読み上げソフトは、PDF文書中のテキスト情報を取り出して読み上げています。ところが文書へのセキュリティ設定によっては、この「文書中のテキスト情報を取り出す」という作業ができなくなってしまうのです。
「文書中のテキストにアクセスできる」ということは「音声読み上げソフトに対してテキスト抽出を許可するように、セキュリティの設定が適切に行われている」ことだといえます。
どうすればいいの?
では、セキュリティをどのように設定すれば、音声読み上げソフトでテキストにアクセスできるようになるのでしょうか。
そこで登場するのがAdobe Acrobatの「パスワードによるセキュリティ設定」機能です。これは文書を開く際や、セキュリティの設定を変更する際にパスワードの入力を求めるようにできる機能です。ここの設定を適切に行うことによって、音声読み上げソフトでPDF文書を読み上げられるようになります。
以下、Adobe Acrobat6.0を例にして手順を簡単に説明します。
まず [ファイル]→[文書のプロパティ]で「文書のプロパティ」ダイアログボックスを開き、その中の「セキュリティ」タブで「パスワードによるセキュリティ」を選択し、「設定を変更」ボタンをクリックします。すると「パスワードによるセキュリティ設定」ダイアログボックスが開きますので、次のいずれかのチェックボックスにチェックを入れます。
- テキスト、画像、およびその他の内容のコピーとアクセシビリティを有効にする
- スクリーンリーダーデバイスのテキストアクセスを有効にする
チェックを入れる場所は、ダイアログボックス内にある「互換性のある形式」の設定によって変わります。
[OK]をクリックして、設定完了です。
読めるようにはなったけれど…
これで音声読み上げソフトでテキストにアクセスできるようになりました。しかしこれは、PDF文書をアクセシブルにするための第1歩を踏み出したに過ぎず、あと2つ、やるべきことが残っています。
しかしこの2つを実現するためには、現状では多くの課題が残っています。
PDFはセカンドベスト
| 条件 | 条件を満たすためにやるべきこと | 現状における課題 |
|---|---|---|
| 2. 文書の読み上げ順序が適切である | タグ付きPDFを作成する | 作成手順が煩雑で、作業も大変 |
| 3. 画像などの視覚情報に対して、テキストによる代替情報が提供されている | Microsoft OfficeやAdobe Acrobatを用いて、画像等に代替テキストを付与する | 日本語の代替情報が文字化けする場合があるなどの不具合がある |
これまで見てきたことから考えると、「現状では、PDF文書をアクセシブルにするには限界がある」と言わざるを得ません。アクセシビリティの観点から言うと、HTMLやXHTMLによる情報提供がベストであり、PDFはセカンドベストになってしまいます。そのためPDF文書で情報提供を行おうとする場合には、「これはHTML文書では提供できないか」ということを事前に十分検討する必要があります。
そして検討の結果、やむを得ずPDF文書で情報提供を行う場合には、以下の点に注意することが重要です。
- 文書へのセキュリティ設定を適切に行い、音声読み上げソフトでテキストにアクセスできるようにする
- HTML文書やWord文書など、PDF以外の形式でも情報提供を行う
PDFはセカンドベストです。 用法、用量には十分にご注意ください。
(補足)
生まれつきの弱視である筆者の個人的な感想ですが、Adobe Reader 6.0およびAcrobat 6.0のアクセシビリティ機能の中で、最もよくなったことは「発色がよくなった」ということだと思います。アクセシビリティ機能として取り上げられることはあまりないですが、発色がよくなったことでPDF文書は格段に読みやすくなりました。PDF文書は今後、よりアクセシブルな方向へと進んでいくと思います。皆さんも「現状では限界があるけれども、できる限りアクセシブルにしよう」という前向きな姿勢でがんばっていただきたいと思います。
その「別ページ」は配慮につながっていますか?
情報量の多いウェブサイトや、Flash等の最新技術を用いたウェブサイトを見ていると、音声読み上げソフトのユーザーへの配慮として、メインのページとは別にテキスト中心の別のページが用意されていることがしばしばあります。この「テキスト中心の別のページ」には「テキスト版」や「音声読み上げ対応版」等の名前が付けられていますが、ここではこれを「 別ページ 」という言葉でひとくくりにして考えてみたいと思います。
さて、この「別ページ」、本当に配慮につながっているのでしょうか?
そこで今回は、コラムA.A.O.の第一弾として、「別ページによるアクセシビリティの確保」について考えます。
別ページの使い方あれこれ
まず初めに、自治体や企業のウェブサイトで別ページがどのように使われているかを見てみましょう。まずウェブサイト全体に対して別ページを用意するという使い方があります。例えば 横須賀市や、 山形県のウェブサイトでこのような使い方をされています。
また、トップページなどウェブサイトの一部に対してのみ別ページを用意する、という使い方もあります。この場合、別ページに用意されたリンクのリンク先は元のページの該当するコンテンツになります。 千葉県や NEC、 New York Timesなどでこの使い方がされており、最も一般的な使い方のようです。
さらに、視点を少し変えてみると、モバイル向けのページと音声読み上げソフト向けの別ページを併用しているケースがあります。 NTTドコモや NHK、 フジテレビホームページ等がその例です。
ガイドラインではどうなっているか
次にWeb技術の総本山である W3Cの意見を聞いてみましょう。アクセシブルなウェブサイトが満たすべき要件をまとめた WCAG1.0(Web Content Accessibility Guidelines 1.0)では、別ページについて以下のように記述されています。
もし、最大限に努力してもアクセシブルなページを作れなかった場合、W3Cのテクノロジーを利用したアクセシブルな、しかも同等の情報(役割)を持つ別のページを作成してそこへリンクする。そして、そのページはアクセシブルではないページ(元のページ)と同じ頻度で更新するようにする。[優先度1] (WCAG1.0 チェックポイント11.4より)
WCAG1.0で言われていることは以下の4つです。
- 別ページは、どうしてもアクセシブルなページを作れないときにのみ用意すること
- 別ページはそれ自身が十分にアクセシブルであること
- 別ページは、元のページと同じ内容を含んでいること(情報の網羅性)
- 別ページは、元のページと同じ頻度で更新すること(情報の同期)
このうち、最後の2つは見落とされがちですがとても重要なポイントです。「別ページを用意するだけでは不十分で、その後のメンテナンスが重要」ということです。
情報の「網羅性」と「同期」
さて、上の4つの注意事項のうち、3.と4.を実現できるかどうかは、別ページの使い方にも大きく影響を受けるのではないでしょうか。
そこで、最初に紹介した「別ページの使い方」のそれぞれについて、「情報の網羅性」と「情報の同期」という2つの視点で考えてみたいと思います。
まず「ウェブサイト全体について別ページを用意する」という場合。これは内容が同じウェブサイトを2つ用意するようなもので、作成後のメンテナンスの手間が1.5倍ぐらいに膨れ上がってしまいます。すると多くの場合、別ページはだんだん更新されなくなり、元のページとの間で内容にずれが生じてきます。こうなってしまった時点で、この別ページは「代替」としての役割を果たさなくなってしまいます。情報を網羅することも、また同期を取ることもとても難しそうです。
次に「トップページなど、ウェブサイトの一部に対してのみ別ページを用意する」という場合。例えばトップページに対してのみ別ページを用意するとします。このとき、別ページに対しての更新作業は、最新情報や更新履歴に情報を追加し、新しいコンテンツへのリンクをはる、というようなものになります。別ページの作り方によっては、大規模なリニューアルの時以外は、更新は必要ないかもしれません。上の場合と比べるとこれは、作成後のメンテナンスの手間も多くなく、「情報の網羅性」「情報の同期」ともに実現できそうです。
最後に「モバイル向けのページと音声読み上げソフト向けのページを併用する」場合。モバイル向けのページでは多くの場合、「元のページの情報を網羅する」ということが前提としてあまり考えられていません。そのためこのようなページへ音声読み上げソフトのユーザーを誘導してしまうと、すべての情報が伝わらなくなる可能性があります。
最後に
このように別ページによってアクセシビリティを確保するためには、情報を網羅することと情報の同期をとることがとても重要です。そしてこの2つを実現するためには、「どうしてもアクセシブルにできない場合にのみ別ページを用意するようにし、できる限り元のページをアクセシブルにする。」という手法が最も現実的のようです。
アクセシビリティへの関心や重要性はますます高まってきていますが、「アクセシビリティを確保するには別ページを用意すればいい」という考え方に即座に行き着いてしまうのではなく、元のページをアクセシブルにできないかどうか、十分に検討してみることが重要なのではないでしょうか。




