Flashのアクセシビリティ
寄稿
石田優子
(いしだゆうこ)
マクロメディアFlashは、(X)HTMLやCSSだけでは実現できないリッチなマルチメディア環境を提供するツールとして、現在ウェブで広範囲に使用されています。しかし、アクセシビリティへの配慮を怠ると、障害者を締め出す結果となってしまいます。マクロメディア社でも最近Flashのユーザビリティやアクセシビリティの向上に力を注いでおり、最新版のFlash MX 2004やFlash MXではアクセシビリティ機能の強化が進んでいます。
今回のコラムでは、Flashコンテンツを閲覧する上でのアクセシビリティの問題点と、その解決策についてご紹介します。
Flashコンテンツの音声読み上げ
Flashコンテンツを閲覧する上で最も問題を抱えているのが視覚障害者、特にスクリーン・リーダーや音声ブラウザを使用しているユーザーです。FlashコンテンツはFlash Playerという専用のプラグインを使って再生しますが、Flash Player 5までは、スクリーン・リーダーなどに対応していませんでした。このため、Flashコンテンツは視覚障害者には読み上げられないものと思っている人が多いと思います。しかし、Flash Player 6からはMSAA(Microsoft Active Accessibility)に対応し、MSAA対応のスクリーン・リーダーなどでは読み上げが可能になりました。ただし、MSAA対応でもスクリーン・リーダー側でもFlash Playerをサポートするようにプログラミングする必要があり、日本語版のスクリーン・リーダーでは、現在高知システム開発のPC-Talker、日本アイ・ビー・エムのJAWS 4.5、システムソリューションセンターとちぎの95Reader Ver.5.0(XP Reader)がFlash Player 6に対応しています。残念ながら、最新版のFlash Player 7(Flash MX 2004と共にリリースされました。)に正式対応している日本語版のスクリーン・リーダーはまだありませんが、音声ブラウザも含めて、現在対応が検討されています。
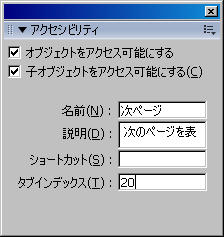
音声読み上げが可能といっても、Flashコンテンツ中のタブメニューやボタンなどはグラフィックデータとして扱われるため、そのままではスクリーン・リーダーや音声ブラウザでは読み上げることができません。HTMLのalt属性のように、各オブジェクトに代替テキストや詳細説明を付ける必要があります。この操作はオブジェクトを選択して「アクセシビリティ」パネルで必要項目を入力するだけで、あまり手間はかかりません。
図1:「アクセシビリティ」パネル

Flashコンテンツの拡大表示
これは特にアクセシビリティ用の機能ではありませんが、HTMLにFlashコンテンツを貼り付ける際に、ピクセル指定でなく、パーセント指定にしておくと、ブラウザのウィンドウの拡大縮小に応じてFlashコンテンツのサイズが変わります。Flashはベクターグラフィックなので、拡大表示しても図形や文字がギザギザにならず、きれいなまま拡大されるのが特長です。弱視で小さな文字が見えにくい人の場合などウィンドウを最大表示することで見やすくなります。
色覚障害への配慮
色覚障害、色盲と言われる人の場合、背景色と文字色の配色によっては文字が読みづらくなります。たとえば緑色の背景に赤色の文字が読みづらい人がいます。また、白内障の人の場合も見づらい色の組み合わせがあります。すべての人に見やすい配色にするには、背景色と文字色の輝度コントラストを大きくするのが基本です。フリーウェアのカラーコントラストチェッカーが一般に何種類か提供されています。
(A.A.O.でも「アクセシビリティリンク集」内の 2-2-2.その他の点検ツール にてご紹介していますので、あらかじめ配色をチェックするようにしてください。)
タブ順序の問題
肢体不自由などの障害のためマウスを使うことができず、キーボードのみで操作している場合、メニューやボタンをタブキーで移動するのが普通です。また音声利用の視覚障害者もキーボードのみで操作しています。この時の、タブキーの移動順がFlashでは問題になります。HTMLではソースコードの上から下に書かれた順番にタブキーが移動しますが、Flashの場合は独自の計算式に従ってタブキーが移動します。このため、見た目が順に並んでいても、タブキーを押すと予想外の所に移動してしまうことがあります。これを防止するためには、「アクセシビリティ」パネルの「タブインデックス」にタブが移動する順序を入力しておきます。タブインデックスが設定されていると、その数字が小さなものから大きなものへと順にタブキーが移動するようになります。このタブインデックスや先述の代替テキストなどは「アクセシビリティ」パネルのほか、ActionScriptでも設定することができます。
以上、駆け足でFlashのアクセシビリティについて見てきましたが、Flash MX以降ではアクセシビリティ機能が大幅に強化されています。これまでFlashと言えばアクセシビリティとは無縁な存在と思われがちでしたが、ちょっとした配慮で幅広い人たちにアクセシブルなFlashコンテンツを制作することができます。マクロメディア社のサイトでも アクセシビリティコーナー を設け、アクセシブルなFlashのサンプルも掲載して行く予定とのことですので、参考にしてください。
著者紹介
石田 優子 (いしだ ゆうこ)
1962年大阪府生まれ。大阪大学文学部卒業後、セールスプロモーション会社などを経て、2000年にKeiYu HelpLabとして独立。アクセシビリティ関連の調査、執筆、オンラインドキュメントの制作、翻訳などを行っている。電気通信アクセス協議会 ウェブアクセシビリティ作業部会委員。Microsoft Help MVP(Most Valuable Professional)。
ウェブサイトURL: http://www.keiyu.com/




