情報アーキテクチャ入門
第1回「情報発信の質」
[ 2005年5月27日 ]
執筆担当
安部大雅
(あべ たいが)
はじめまして。アライド・ブレインズの阿部です。私は、インフォメーションアーキテクトとして6年ほどウェブサイトの設計、企画などをしてきたのですが、今週から全五回にわたってアクセシビリティと情報アーキテクチャ(IA)について本サイトで短い連載をさせていただきます。
はじめに みんながウェブを作る時代とその弊害
口上は早々に切り上げて、ウェブ制作の現場について、感じている事を簡単にまとめさせていただきます。思い起こすと、Windows95が世に出た10年前、TCP/IPがOSレベルでサポートされ、ダイアルアップでのインターネット通信が可能になり、ワープロしか使っていなかった人々が、Internet Explorer(以下IE)やメールを使い始め、「ホームページ」が一般的な言葉になり、多くの企業ウェブサイトが立ち上がり始めました。
そのときのホームページはデザインがバラバラなのが当たり前で、メンテナンスや設計も不十分で工事中のマークを至る所で見た憶えがあります。ウェブ制作を仕事とする以上、こういった状況は避けたいと考え、こういったことの原因を、一般の書籍、雑誌と比較して次のように考えていました。
- 当時、ワールドワイドウェブ(以下WWW)は新興の技術(HTML2.0は1995年リリース)であったため (註1) 、こなれた技術者がいない。 (基盤技術の問題)
- 紙媒体の場合は、活字技術でさえも、500年以上の歴史があり、 グリッドシステム(註2) などデザインメソッドもある程度整備されていたが、コンピュータ技術とビジュアルデザイン両方をつなぐ、デザインの方法論は当時手探りの状態だった。 (デザインメソッドの問題)
- 出版の場合は印刷工などプロの技術を経る必要性があり、ある程度のリテラシーが必須であったが、ホームページの掲載自体には特別な技術は必要がない。 (ワークフローの問題)
もちろん、だれでもコンピュータさえあれば世界に対して情報発信できることが、WWWの魅力そのものなのですが、その一方で、業務としてのウェブサイト制作の質を向上させるには、こういった情報発信者の技術や知識、組織の洗練が必要だと考えていました。
最近では、関連書籍の充実や、ブログなど基礎設計がしっかりとしたコンテンツマネージメントシステム(CMS)が充実し、誰が作っても一定以上のデザインレベルが保たれるような環境がようやく整ってきましたが、 インターネットが社会生活の一翼を担っている現在、こういった問題を改善していく情報発信の質の向上は依然として重要だと考えています。 本連載では、こういった情報発信の質の問題としての「アクセシビリティ」「情報アーキテクチャ」を考えていきます。
「情報アーキテクチャ」って?
「情報アーキテクチャ」という言葉が、ウェブサイト制作に必要な要素としてとらえられたのは、比較的最近(1997年)なのですが、情報を設計するという行為は、実は日常にあふれています。たとえば、図1は、オランダスキポール空港のサインの写真ですが、色で情報の対象者を区別して情報発信をしています。
図1

この他にも、注意深く周りを見渡すと、このような例は至る所に見受けられます。人工物である以上、そこに何らかの整理や構造が出てくるのは当然の事とも言えるでしょう。それでは、なぜようやく最近になって「情報アーキテクチャ」という言葉が出てきたのでしょうか?
おそらく、それはウェブサイト特有の構造が関係しているように思われます。 ハイパーテキスト(註3) と呼ばれる、自由に相互にリンクし合う書類(ファイル)の集合体でもあるウェブサイトでは、クリック一つでどんなページにでも繋げられるという自由さがその有用性の元なのですが、一方でその自由さが混乱の元にもなってしまいます。
ウェブサーフィンをしながら、前にいたページが分からなくなってしまいまた検索エンジンから探し直すなんて体験は誰でも一度は経験があるでしょう。 情報アーキテクチャは、「現在どこにいて、次に何ができるのか」を明確に伝えることがその重要な要素となります。
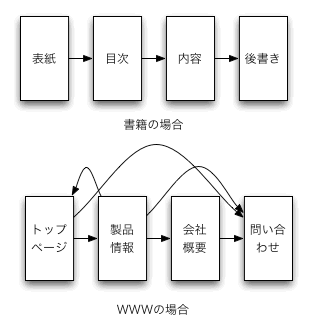
たとえば本の場合は「一冊」という単位が明確であったり、ページの順番が自然についているので、どこのページを開いても、そこが本全体の中でどの位置を占めるのかがすぐに分かります。ウェブサイトの場合は、その自由さのため、すべてのページを並列に扱えるのですが、逆にその事がサイト自体の枠組みをぼやかしてしまう事があります。
図2

ここでは、サイトにおける情報アーキテクチャは、「ウェブサイトに何らかの理解可能な秩序を与えることである」と、とりあえず言い切っておいて次回以降、詳述していきましょう。
また、ウェブサイトは同じページにアクセスしても情報が最終的に表示される環境(ディスプレイなど)によって、見え方や聞こえ方が大きく異なります。「アクセシビリティ」は作成されたHTMLファイルが、様々な利用環境下で理解可能なのかを問題としています。が、理解可能かどうかを問うためには、発信者が伝えたい情報を、わかりやすく整理しておく必要があります。ここでも整理の手法として情報アーキテクチャの考え方を用いれば、より多様な環境で理解可能な情報発信が可能だと言う事ができます。
本連載について
本連載では、今回さわりだけご紹介した情報アーキテクチャを中心に、多くの人が混乱しにくく、より理解しやすいウェブサイトを作るための考え方を5回にわたって解説します。ウェブ上という事もあり、ごく初歩的な議論しかできませんが、より詳細な議論に関してはできるだけ参考文献をあげる事により、筆者の力量不足を補おうと考えておりますので、ご理解下さい。
まとめ
- ウェブサイトの質をこれからの連載で解説する
- 特に、情報アーキテクチャ、アクセシビリティについて解説する
- ウェブサイトの情報アーキテクチャが整理されると、どこにいて次に何ができるのかが分かる。
- 情報アーキテクチャとは、秩序を与える事である。
- アクセシビリティとは、多様な環境での情報伝達の度合いの事である。
- 註1:HTMLの歴史
- HTML1は、純粋に文書を公開する目的で策定されたため、たとえば、<IMG>タグなどは仕様の中に入っていない。 マルチメディア記述言語としてのHTMLはHTML2以降とここでは考えている。
関連情報はネット上に数多くあるが、たとえばCYBER@GARDENでは、HTMLの歴史について詳しく解説している。
- 註2:グリッドシステム
- 1950年代にJosef Mullerが提唱したデザインシステムで、その汎用性と審美性から現在の雑誌デザインなどに多大な影響を与えている。
- 註3:ハイパーテキスト
- 文書の任意の場所に、他の文書の位置情報を埋めこみ、複数の文書を相互に連結できる仕組みのこと。Vannevar Bushのmemexなど、先行的な研究は存在するが、一般に60年代に米国のテッド・ネルソン(Theodor Holm Nelson.)が考えたXanaduというシステムの(情報アーカイブ/著作権管理システム)一部として考えられた言葉とされている。
- 詳細はテッド・ネルソン著、『リテラリーマシン』(1994年アスキー刊、ISBN:
4756104185)参考




