月刊『広報』連載 「ウェブアクセシビリティ向上への道 -だれもが使えるサイトを目指して-」
No.16(最終回) 2006年自治体サイト全ページアクセシビリティ実態調査
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
アライド・ブレインズでは、平成18年8月から10月にかけて、独自に開発したホームページの品質を解析するプログラム「CRONOS2(クロノス2)」( 注1 )を用いて、全国約180自治体ホームページのアクセシビリティ対応状況の調査( 注2 )を行いました。
公開されている全ページを対象に調査
これまでに、弊社や他社が実施したアクセシビリティ調査は、多くの場合、トップページあるいは数十ページを抽出し評価対象としたり、運営者のアンケート回答に基づいて分析する手法で行われてきました。
地域住民をはじめ多数の利用者が情報を閲覧し利用するのは、下層を含めた個別ページです。各課で作成したページや古いページなどを含め、実際に利用者がアクセスする可能性があるページのアクセシビリティは、どの程度対応されているのでしょうか?
今回の調査ではこのような視点から、ホームページの公開されている全ページを点検し、傾向を分析することとしました。
Aレベルは180自治体サイト中わずか4サイト
サイト全体の大まかな傾向を判断するため、解析プログラム「CRONOS2」が収集するデータのうち、アクセシビリティの基本対応を象徴する項目として「画像に対する代替テキストの付与状況」、発展対応を象徴する項目として「見出し、箇条書きなど文書構造に関するHTMLの記述」の2種類のデータを取り上げ、分析しました。
このデータを元に各サイトをAからEレベルの5段階で評価したところ、サイト全体で対応が行われている可能性が高いAレベルと判定されたのは180自治体中、4自治体にとどまりました。大多数の自治体は、対応が不十分と考えられるDレベル以下に該当したのです。
特に早急な対応を求めたいDレベル、Eレベルについて、調査結果の傾向と求められる対応を考えてみましょう。
【Dレベル】基本対応が不十分である/発展対応の着手が遅れている
該当自治体数が102と最も多かったDレベルの自治体は、次のいずれかに当てはまります。
- 「画像に対する代替テキストの付与」がきちんとなされている可能性の高いページが、総ページ数の6割に満たない
- 「見出し、箇条書きなど文書構造に関するHTMLの記述」に着手している可能性の高いページが総ページ数の1割に満たない
「画像に対する代替テキストの付与」は、ウェブアクセシビリティの最優先の対応とされています。この対応が適切でないページでは、音声読み上げソフトなどの利用者が情報を取得できなかったり、混乱してしまったりする可能性が高いといえます。
「見出し、箇条書きなど文書構造に関するHTMLの記述」は、利用者が使うブラウザなどのソフトウェアや、検索エンジンのようなプログラムが、情報を見つけやすいページの作りになっているかどうかの目安となります。このような作りになっていないページは、時代の流れに対応できていない古い作りのページだといってもよいでしょう。
【Eレベル】基本対応が不十分なページが極めて多い
最も低いレベルとして設定したEレベルは、31もの自治体が該当しました。
これらはウェブアクセシビリティの最優先対応である「画像に対する代替テキストの付与」が不十分な可能性の高いページが、総ページ数の6割を超えた自治体です。音声読み上げソフトなどの利用者が必要な情報を求めてサイトにアクセスした場合に、かなりの確率で配慮が十分でないページに遭遇する恐れがあります。
仕事柄、多くの自治体のホームページ担当の方からお話を聞きますが、管理されているサイトの状況をリアルに把握されている方の割合は、決して多くありません。
リンク切れやアクセス数といった分かりやすい視点については、関心が高くなりつつあります。しかし、「伝わりやすさ」「分かりやすさ」といった観点で、どの程度の品質が、サイトのどの程度の割合で実現できているか、どのコーナーとどのコーナーに多くの問題があるかという視点ではどうでしょうか?
ご承知のとおり、インターネット利用がこれだけ普及した今、ウェブサイトは、とてつもない価値を持ったデータベースであると同時に、住民や顧客など利用者とのコミュニケーションの最前線の役割を担いつつあります。
今後のサイト運用においては、管理者の負担軽減と同時に、利用者が問題なく快適にサイトを利用できるための品質管理のあり方を考えていくことが欠かせません。本調査結果を参考に、サイトの管理に少しずつ、このような視点を導入いただければ幸いです。
アライド・ブレインズでは、今後も引き続き、ウェブアクセシビリティ実用サイト「 A.A.O. 」を通じて、自治体のホームページ制作・運営をご支援する様々な情報を発信していく予定です。どうぞご活用ください。
2006年自治体サイト全ページアクセシビリティ実態調査 調査概要&調査結果概要
- ■調査対象
- 全国47都道府県庁、人口20万人以上の自治体、東京23区の計180自治体の公式ホームページの公開されている全ページ
- ■調査期間
- 平成18年8月22日~10月12日(主な解析時期は、8月22日~9月29日)
- ■調査・分析方法
-
アライド・ブレインズが独自に開発したホームページの品質解析プログラム「CRONOS2(クロノス2)」を用いて各自治体のトップページよりリンクを巡回し、同一ドメイン内のHTML内容を収集・解析した。
今回の調査では、「CRONOS2」の各種収集データのうち、アクセシビリティの基本対応、発展対応を象徴する項目として以下のデータを取り上げ、分析した。- 基本対応:画像に対する代替テキストの付与状況
- 発展対応:見出し、箇条書きなど文書構造に関するHTMLの記述状況
- 注1 CRONOS2(クロノス2)
- アライド・ブレインズが開発した ホームページの品質を解析するプログラム。サイトのトップページからリンクをだどり、公開されているページの情報を取得し解析する。CRONOS2によるサイト全ページのアクセシビリティ診断サービスでは、自治体実態調査の調査項目のほかに、多数の視点を加えサイトの状況を分析しレポートする。
- 注2 2006年自治体サイト全ページアクセシビリティ実態調査
- アライド・ブレインズでは、平成18年8月から10月にかけ全国約180自治体のホームページを対象に実施。調査概要と結果の詳細は、ウェブアクセシビリティ実用サイト「A.A.O.」で紹介している。
- https://www.aao.ne.jp/accessibility/docs/cronos2/
No.15 ホームページ担当者の抱える課題
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
目先の様々な課題の多くは「ノウハウ不足」と「職員の意識」に起因する
セミナーや研修、コンサルティングの業務を通じて、自治体の広報担当の方と話をする機会が増えています。この数か月で考えても、おそらく100を超える自治体の方の抱える課題を伺ってきました。
ウェブアクセシビリティという比較的新しいテーマに対して、自治体の皆さんはどのような課題を抱えているのでしょうか?
どこの自治体でも尽きない悩み
この2か月ほどは、自治体広報担当者向けのウェブアクセシビリティ講習会の講師として、東京、仙台、高崎の各会場を転々としていました。参加された担当者の方と講習中や休み時間に話をする機会が多くありましたが、皆さん大変切実な悩みを抱えていらっしゃいます。
これから取り組みに着手しようかという担当の方は、「そもそも何が課題か分からない」「何から手をつけたらよいか分からない」というケースが比較的多いです。ウェブアクセシビリティのJIS規格( 注1 )が制定されて2年以上、総務省「みんなの公共サイト運用モデル」( 注2 )が発表されて半年以上が経過しましたが、全国的に見ると大部分の自治体はまだこの段階にあるといえます。私は、このような担当者の方には、「現在提供しているサイトに問題があるのかないのか」、仮に問題がある場合に「どの程度急を要する問題なのか」、このあたりの確認と情報の整理を、チェックツールなどを活用するなどして、少しでも行うことから着手することをお勧めしています。
逆に、既にいろいろな取り組みをされている自治体に悩みが少ないかというと、そうではありません。むしろそのような自治体ほど、溢れんばかりの課題に悩んでいます。これは、ホームページ運営の取り組みの歴史が浅いため、あれこれ試行錯誤をして、ようやく本質的な課題に突き当たる自治体が多いためだと思います。実は、世の中で先進的取り組みを行っていると、とらえられている自治体が、ようやくこの段階に進みつつあるのが現状なのです。
担当部署のノウハウが不足している
様々な課題の中から、代表的であり本質的なものを二つ紹介しましょう。一つ目は、「担当部署のノウハウ不足」に起因する課題です。
特に、アクセシビリティに関する技術的なテクニックについてのノウハウは、自治体の大小や取り組みの進み具合にかかわらず、ほとんどの自治体で共通に不足していると認識されているようです。外注業者や他の部署とのやり取りを適切に行うために、そのようなノウハウはできるだけあるに越したことはありません。
しかし、ここで強調しておきたいのは、テクニックのノウハウと同じくらいかそれ以上に、サイト運営のノウハウが圧倒的に不足していることです。ほとんどの担当者の方はご自分では認識されていないのですが、多くの課題はこれに起因します。情報発信のフローをいかに整備するか、大昔に作られたコンテンツをどのように新たなサイトの仕組みに吸収していくか、リニューアルプロジェクトをどのように設計すべきか。例を挙げるときりがありませんが、どれもウェブアクセシビリティの確保に不可欠な課題です。一朝一夕にはなかなか難しいとは思いますが、運用のマネジメントや品質管理の手法についても、自治体内で蓄積すべきノウハウとして位置づけて取り組むことをお勧めしたいと思います。
必要性の理解を広め取り組みを実践に移すことが難しい
二つ目の代表的な課題は、情報を発信する多くの部署や、役職員や直属の上司などにアクセシビリティ対応の必要性の理解を広げることが難しいというものです。
自治体の場合、多くの職員が情報発信に携わっているため、実際に各ページのアクセシビリティを確保するためには、それら多くの職員の理解と協力を得ることが不可欠です。また、「直属の上司の理解が得られず、実施したい取り組みをプロジェクトとして立ち上げるのに苦労している。何か良い知恵はないですか?」というご相談もよく受けます。
ある程度の時間も労力もかかる取り組みが必要になりますが、職員のHPに関する意識改革は避けてとおることのできない課題だと考えています。一般企業では今や考えられないレベルの意識で情報が発信されている自治体が少なくありません。
意識改革のための取り組みを毎年継続して地道に行ってきた自治体では、やはりそれなりの成果を挙げ、次の課題に取り組んでいます。しかし、理解を広げることや意識を変えることを後回しにしてきた自治体では、いくらよいガイドラインを作っても、よい管理システムを導入しても、それらが実効性なく上滑りしてしまい、よい成果が生まれていません。具体策についての詳細は、前号を参考にしてください。
今号では自治体担当者の悩みの中から、代表的な二つを解説しました。個々の担当者が悩まれている課題にはたくさんの種類がありますが、その多くは突き詰めて話をしてみると、前記のいずれかに起因しているという結論に至ることが多いのです。
すぐに着手できることには限りがあるとは思いますが、長期的に見てよい成果を生んでいくために不可欠な視点としてご紹介しましたので、ぜひ参考にしてください。
<自治体ホームページ担当者のよくある悩みの例>
- 提供しているホームページのアクセシビリティがどの程度確保できているのか、また、利用者が実際に問題なく利用できているのか分からない
- ウェブアクセシビリティに配慮したページを作成することを、なかなか職員に浸透させられない。また、役職員や直属の上司に、アクセシビリティに対する理解をどのように深めてもらえばよいか分からない
- CMSの導入を考えているが、今後導入の検討を進めていくうえで注意すべき点を知りたい
- 担当課がそれぞれ独自にページを作成しているため、デザインや構成に統一感がなくバラバラになってしまっている
※その他の悩みも含め、A.A.O.サイトで回答しています。
A.A.O. https://www.aao.ne.jp/accessibility/jissen/onayami/
プラスワン
自治体サイト全ページのアクセシビリティ調査を実施中!~11月7日に結果発表
アライド・ブレインズでは、独自に開発したホームページの品質解析プログラム「CRONOS2(クロノス2)」を用い、平成18年8月から9月にかけて、全国約180の自治体ホームページのアクセシビリティ対応状況を調査しています。
この調査は、公開されているサイト内の全ページを対象に実施するもので、対応状況のランキングと5段階のレベル分けによる結果を11月7日に都内で開催するセミナーで発表します。
「結果発表と対応解説を行うセミナー」に関する詳細情報
https://www.aao.ne.jp/aao5/
- 注1 ウェブコンテンツJIS
- ホームページをはじめとするウェブコンテンツのアクセシビリティを維持・向上するために取り組むべき指針を示した日本工業規格。正式名はJIS X 8341-3:2004「高齢者・障害者等配慮設計指針 - 情報通信における機器,ソフトウェア及びサービス - 第3部:ウェブコンテンツ」
- 注2 「みんなの公共サイト運用モデル」
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
No.14 職員の意識改革を進めるために
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
アクセシビリティの確保には、一定の知識と技術が求められます。しかし、何より大切なのは、職員が問題意識を持って対応の必要性を感じ、自発的に取り組むことです。今回は職員の意識改革のために必要なことを考えます。
庁内全体で共通認識を持つ
規模の大きい自治体などでは、各部署で担当分野のページ作成・管理を行っているケースが多いでしょう。この場合、明確なガイドラインやマニュアルがあり、それが周知徹底されないと各部署の対応がバラバラになり、全体の統一がとれなくなります。CMS (注1) を導入していても、適切に対応するためには人の判断が不可欠なことは、皆さんご承知のとおりです。ガイドラインやマニュアルがあっても、「HTMLのコーディングが分からないと使えない」など、担当者のスキルや努力に頼るようなものでは対応に限界があり、人事異動のたびにそのレベルが変わってしまいます。習得する段階で時間や労力を要し、職員が疲弊してしまうようでは、継続した対応は望めません。
また、例えば「ユーザー評価を行いたい」「外部講師を招いて研修を実施したい」と計画しても、事業化して必要な予算を確保するには、直属の上司をはじめ、管理職を含めた関連部署の職員の理解がなければ実現は難しいものです。自らの自治体ではホームページの運営においてアクセシビリティ対応の必要性をどのように位置づけ、どのレベルまで対応するのか、全庁で意思統一を図り、共通認識を持つことが取り組みの第一歩です。
アクセシビリティの基本理念から理解を広める
「アクセシビリティ」という言葉の国民全体の認知率は11.4%、理解率となると4.4%にとどまっています(平成15年2月・国立国語研究所「外来語定着度調査」)。自治体の職員にとっても、まだなじみが薄い言葉です。ホームページのコンテンツ内容については各部署で責任を持つことはまだしも、「アクセシビリティの対応をしましょう」と言われたら、ハードルが高いものに感じるでしょう。
「だれもが」ホームページを使えるように配慮するアクセシビリティの考え方は「障害がある人も、健常者と同等の生活ができることがあたりまえの社会である」というノーマライゼーションの理念に基づいており、自治体の事務の基本である「公平性」にもつながります。この理念は社会構造が大きく変化する中、子どもから高齢者まで、障害のある人もない人も、自立を基本として、ともに生き生きと生活できる社会の実現のために、行政に携わる者は踏まえておくべきものです。様々な職場の職員一人一人がこの理念に立ち、利用者、住民の視点に立って自分の業務を見直してみることが大切です。決してホームページの世界だけのことではありません。
様々な住民サービスの場面でアクセシビリティを考える
例えば、色覚に障害がある方のための色づかいの配慮や、専門用語などを多用しない分かりやすい文章表現は、どの部署でも作成するであろうパンフレットなどの印刷物にも同じように求められます。また、今年3月に開催された総務省主催のウェブアクセシビリティセミナーでは、視覚障害の方から「ホームページで行事の開催を知っても、申込方法がハガキのみでは、人に頼らないと申し込めない」とのお話がありました。障害のある方にとって、自分ですべてできる、ということは重要です。
ウェブアクセシビリティのテクニックを習得することにとらわれ、サービス全体の利用のしやすさを検証する視点が欠けていないでしょうか。広報紙など、他の媒体のアクセシビリティも確保しながらメディアミックスの手法を取り入れたり、進化する携帯電話など、様々なメディアの変化をとらえ、利用動向を見極めて活用を図ったりすることも住民サービスの向上につながります。広い視野に立ち、様々な住民サービスの場面でアクセシビリティを考慮する必要があります。
研修を実施する際のポイント
意識啓発のために必要なこととして、まずは職員研修の実施があげられます。最初のステップは、すべての職員に基本理念を理解してもらうために、多様なユーザーの存在や、ホームページ利用時に起きる問題を認識してもらうことです。総務省「みんなの公共サイト運用モデル」 (注2) のホームページでは、 障害者の利用方法の紹介ビデオ が公開されています。講義だけでなく、映像として見ることで理解を深めることができますので、これを見てもらうのもよいでしょう。さらに、ページを作成する職員には、実務に即した具体的な対応方法の研修を実施し、確実に実施できる技術を身につけてもらいます。作成手順にあわせて必要なポイントを押さえ、できれば実習を取り入れるとよいでしょう。
岡山県では昨年、県内全課・事務所のホームページ担当職員を対象に大規模な研修を実施しました。アクセシビリティ概論を受講後、ホームページ・ビルダーを使用したページ作成と点検方法を実習しました。さらにその後、研修内容を庁内で運用しているe-ラーニングシステムのコンテンツに加え、継続的な学習につなげています。この研修の様子は弊社の「A.A.O.」サイトで紹介していますので、ご参照ください。

写真は、実習の様子(二人で1台のパソコンを使用する)
出所: 岡山県、全庁をあげたウェブアクセシビリティ研修を実施
研修だけでなく、庁内の情報伝達手段を活用して、意識を高める工夫も考えられます。策定したアクセシビリティポリシーやガイドラインを机上のもので終わらせないために、表面だけでない、真に利用者・住民のための心のこもったサービスの提供のために、少しずつでも、庁内のアクセシビリティへの理解を広めていきましょう。
- 注1 CMS(コンテンツ・マネジメント・システム)
- 注2 「みんなの公共サイト運用モデル」
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
No.13 利用者の声を活かしたホームページの運営
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
広報紙の内容を目で見ることができない、寝たきりで窓口まで手続きに行くのが難しい、といった障害者にとって、自治体ホームページは地域で日常生活を送る上での重要な「情報源」「窓口」となっています。今回は、だれにでも使いやすい自治体ホームページを提供するために欠かせない、多様な利用者を理解し、利用者の声を活かす方法について解説します。
なぜ利用者の声が重要か
ホームページは、目のまったく見えない人、画面がぼやけてしまう人、事故や病気でマウスが握れない人など、実に様々な人が利用しています。利用者の声を聴き、多様な利用者を理解することは、アクセシビリティ確保の必要性・重要性を認識するために最も重要な最初のステップであるといえます。
また、最近の自治体ホームページは情報量が膨大になり、ホームページ上から施設予約や電子申請ができるなど操作も複雑になっています。ホームページにアクセスし、情報を読み取れるかといった最低限のアクセシビリティを確保するだけでなく、必要とする情報を探し出せるか、操作を最後まで行うことができるかなど、実用的に利用できることが求められます。実用性を確保するためには、実際の利用者自身の使い勝手を知ることが必要です。
さらに、利用者の声を聴くことによって、ガイドラインや点検ツールだけでは発見できない問題点を見つけることにも役立ちます。
まずは多様な利用者を知ることから
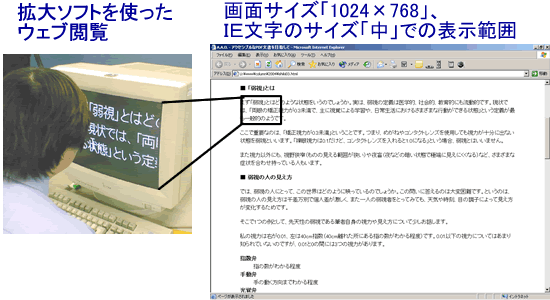
障害者、高齢者は、それぞれの制約をカバーしてくれる「支援技術」( 注1 )を使ったり、パソコンやブラウザ(ウェブページ閲覧ソフト)の設定を変えたりしてホームページを利用しています。まずは、それぞれの障害を持つ人の特徴、使用している支援技術やパソコン・ブラウザの設定、配慮のないホームページではどんなことが問題となるかなどを知ることから始めましょう。
身近にパソコンを使っている障害者、高齢者がいる場合は、ホームページを利用しているところを見せてもらい、普段どんなホームページを利用しているか、どんなページは利用しづらいかなど聞いてみるといいでしょう。実際の操作を目にすることで、理解が深まるだけでなく、新たな発見も得られます。
様々な本やホームページから情報を得ることもできます。総務省の「みんなの公共サイト運用モデル」( 注2 )のホームページでは、全盲、弱視、肢体不自由の方のホームページ利用方法の紹介ビデオを見ることができます。パソコンボランティア、シニアネットなど、障害者や高齢者のIT活用を支援する団体のホームページでも、障害者、高齢者のパソコンの操作方法やメンバーの活動状況が紹介されています。地域にこのような団体があれば、協力を得て、直接話を聴く機会を持てるかもしれません。障害者や高齢者自身が、日常生活や仕事でどのようにパソコンを活用しているかを紹介しているホームページもたくさんあります。「今月のプラスワン」でも紹介しましたが、弊社の情報提供サイト「A.A.O.」等をぜひ参考にして、探してみてください。
このようにいろいろな手段を活用して、利用者の多様性を理解した上で、「こういう障害を持つ人が自分の自治体のホームページを使うと、こんなところが不便そうだな」と想像力を働かせ、アクセシビリティの改善に活かすことが重要です。

【支援技術の例】画面拡大ソフトを使用している弱視ユーザー
出所:A.A.O. コラム 「弱視にまつわるエトセトラ」
利用者の声を効果的に活かす
ホームページを公開した後で、「情報が受け取れない」「やっぱり使いにくかった」となると、改修のための作業が必要になったり、新たな予算措置を行わなければならなくなったりします。そうならないためにも、リニューアルや、新規にサイトを開設する場合には、企画の初期段階から利用者の声を取り入れることが重要です。
自治体では広聴担当の窓口以外でも、住民や外部からの問い合わせや意見を受け付ける様々な仕組みを工夫していると思います。寄せられた意見の中から、アクセシビリティに関連したものを抜き出し、必要な対応を検討しましょう。技術や予算の面からすぐに対応するのが難しい場合は、次回のリニューアル時に検討するなど長期的対応も必要となりますので、対応の優先度をつけることが大切です。
また、「みんなの公共サイト運用モデル」には、ユーザー評価がアクセシビリティ対応の重要なステップとして取り入れられ、「障害者・高齢者による評価手順」という手順書が用意されています。ぜひ活用してみてください。
利用者との協働の事例――浜松市の取り組み
これまで述べてきたように、利用者と直接コミュニケーションをとることが最も効果的な手段です。静岡県浜松市では、施設予約システム「まつぼっくり」を市民団体を介して全盲の方に検証してもらい、検証に職員や業者が立ち会って、効果的な改善を行いました。現在開発中の図書館蔵書検索・予約システムでもリリース前にユーザー評価をとりいれる予定です。また、子育て情報サイト「ぴっぴ」をNPOと協働して構築するなど、積極的な市民協働に取り組んでいます。この経緯は平成18年3月に開催された総務省主催のウェブアクセシビリティセミナー(名古屋会場)で報告されました。
皆さんも、日常業務の中で、ホームページの向こう側にいる多様な利用者を意識し、利用者の声を活かしたホームページの運営に取り組んでいただきたいと思います。
今月のプラスワン
- 「ウェブを活用する障害者の声」
- 平成17年9月、10月に、四肢麻痺、弱視、全盲の方にご協力いただき、A.A.O.サイトのユーザーテストを行いました。A.A.O.では、テストを行ったユーザーの方の臨場感あふれるレポートを紹介しています。サイト運営者として、障害の種類によって使いやすい点、使いにくい点が千差万別であることに改めて気づかされました。ぜひご参照ください。
- 注1 支援技術 Assistive Technology=AT
- 障害のある人の生活を支えるために利用される技術。障害による制約をカバーする様々な機器やソフトウェアがあり、パソコンの利用を支援するためには、音声読み上げソフトや入力補助装置などがある。
- 注2 「みんなの公共サイト運用モデル」
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
No.12 日常業務における「みんなの公共サイト運用モデル」の実践(2)
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
今回は、前回に続き、総務省「みんなの公共サイト運用モデル」( 注 )の手順書類集の中から、日々のホームページの追加・更新に役立つ「簡易点検ガイド」の活用方法をご説明します。
だれでもできる点検方法を紹介した「簡易点検ガイド」
新規にページを追加したり更新したりする際、ページの公開前に、各ページにアクセシビリティ上の問題がないかを点検し、必要に応じた修正を行うことが重要です。点検するには、HTMLなどの文法が正しく書けているかを点検するソフトや、ページ内にアクセシビリティ上の問題がないかを点検する専門のチェックソフトを使用したり、全盲の視覚障害者が使っている音声読み上げソフトや色覚障害者の色の見え方を再現するソフトで利用者の環境を再現したりするなどの方法があります。
しかし、実際に自治体の職員がこれらのソフトを使いたいと思っても、新たにソフトを買う予算が取れない場合や、パソコンに新しいソフトをインストールすることが認められない場合もあるでしょう。そこで、特別なソフトを使わなくても、普段業務に使用しているプリンターやパソコンがあればだれでも簡単に点検できる方法を紹介したものが、「簡易点検ガイド」です。今回は、その中から一部をご紹介します。
色で表した情報を正しく取得できるか点検する
初めに、色についての確認方法です。自治体ホームページでよく見受けられるのが、入力フォームの「赤字は入力必須項目です」や、ごみ出しカレンダーの「青色の日は燃えるゴミの日です」など、色だけで情報提供をしている例です。これでは、音声読み上げソフトでホームページを利用している人や、色覚に障害のある利用者が正しく情報を取得することができません。
そこで「簡易点検ガイド」では、「白黒プリンターでページを印刷する」という方法を紹介しています。まず、点検対象ページをInternet Explorerなどのブラウザ(ウェブページ閲覧ソフト)で開き、白黒のプリンターで印刷します。印刷された色のないページをよく見て、色で説明されているために内容や操作方法を理解できない箇所はないか、背景色と文字色のコントラストが低いなどの理由で識別できない箇所はないかを確認します。
リンク先を予測できるか確認する
音声読み上げソフトでウェブページを利用している視覚障害者にとって、ページをすべて読み上げるのは非常に時間がかかります。そこで、次にどこのページに進むか考える際や、何度も利用しているページを再度利用する場合などに、多くの音声読み上げソフト利用者が、リンク箇所だけを拾い読みする機能を使ってページを操作しています。
「簡易点検ガイド」では、この拾い読み機能を利用する場合でも、正しくリンク先の内容を理解できるかを確認するために、「リンク箇所のテキストだけを読んでみる」という方法を紹介しています。例えば、「防災に関する情報はこちら」「防犯に関する情報はこちら」のように、「こちら」とか「ここをクリック」といった部分だけにリンクが張られているとどうなるでしょうか。この場合、リンク箇所だけを拾い読みすると「こちら、こちら、こちら……」となってしまい、それぞれのリンク先にどんなページがあるのか予測することができません。利用者がリンク先を容易に予測できるように、どの部分にリンクを張ればよいか、リンクの言葉をどうするか、といった工夫が大切です。
画像情報が正しく伝わるかを点検する
全盲の利用者は写真やイラストなどの画像を見ることはできませんが、画像の内容を端的に表した代替テキストを用意しておけば、音声読み上げソフトでそのテキストを読み上げることで、内容を知ることができます。
「簡易点検ガイド」では、すべての画像を非表示にした場合に、画像に代替テキストが入っているか、すべての意味が通じるかを点検する方法を紹介しています。Internet Explorerの場合は、「ツール」>「インターネットオプション」>「詳細設定」で「画像を表示する」のチェックを外します。特に画像にリンクが設定されている場合は、画像を表示しなくてもリンク先のページの内容が予測できる代替テキストを入れることが重要です。
簡易点検ガイドですべてが点検できるわけではない
今回は、「簡易点検ガイド」の中から一部の点検方法をご紹介しました。このほかにも、ブラウザで点検対象ページを開いて目で見て確認する方法や、マウス操作が難しい人でもキーボードだけでページを操作できるかなどを確認する方法なども紹介されています。ぜひ、実際に試していただきたいと思います。
また、「簡易点検ガイド」で点検できる方法は、ウェブアクセシビリティについての点検項目のうち、一部に限られます。可能であれば、チェックソフトを利用したり、利用者の環境を再現してみたりすることが重要です。音声読み上げソフトがあれば、ご自分の自治体のホームページを読み上げてみることをお勧めします。実際に音声で聞いてみることによって、画像の代替テキストや表組みが不適切なところ、一つの単語がスペースで区切られて意味が通じないところに気づくことができます。
点検で問題が見つかったら修正しよう
「簡易点検ガイド」に付属して「簡易点検結果記入シート」というワークシートも用意されています。これは、各点検ページにつき1枚使用し、点検結果を記入したり、問題箇所へどう対応したかを記録したりできるようになっています。
点検の結果、問題が発見された場合はそのままにせず、修正することが重要です。「簡易点検ガイド」の各点検項目の後には、【レベル1 1-10】といった【詳細検討シート対応項目番号】が記載されています。これは、前号で紹介した「詳細検討シート」の該当番号を示しています。「詳細検討シート」には対応方法の例が書かれていますので、これらを参考に問題箇所を修正した後で、ページ公開に進みましょう。
- 注 みんなの公共サイト運用モデル
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
No.11 日常業務における「みんなの公共サイト運用モデル」の実践(1)
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
前回、「リニューアルはアクセシビリティ確保の絶好の機会」と述べましたが、予算措置を伴う大規模なリニューアルの実施は難しい自治体も多いと思います。リニューアルを行わずに、現行のホームページのアクセシビリティを確保・向上させるためには、日常の更新の際に欠かさずに配慮を行わなければなりません。
今月号と来月号では、総務省「みんなの公共サイト運用モデル」 (注1) の手順書類集4「ホームページ・リニューアル等実施手順」の中の一つ、「ウェブページの追加・更新」手順に沿って、日常業務でのワークシートの活用法を解説します。
アクセシビリティに配慮したガイドラインやマニュアルを整備
ホームページは日々更新され、新しい情報が掲載されます。新規にページを作成するときに適切な配慮が行われないと、ホームページ全体のアクセシビリティはどんどん低下してしまいます。
人事異動で作成する人が変わっても継続して配慮を行うためには、作成のガイドラインやマニュアルの整備が大切です。各課で更新を行っており、多くの人が作成にかかわっている場合でも、明確な基準と具体的な対応方法を定めておく必要があります。既にガイドラインやマニュアル類があっても、その中にアクセシビリティ配慮はどの程度含まれているでしょうか?検討用のワークシートを参照して、ガイドライン等に盛り込むべき内容を検討してみましょう。
「基本検討シート」で必要とされる配慮を確認
検討の最初に使用するのが、手順書類集4a)「基本検討シート」です。「基本検討シート」には、必要な配慮項目が36項目に大きく分類され、さらに「レベル1」「レベル2」の二つに分かれて示されています。
「レベル1」なら簡単にできそうに思いますが、そうではなく「最低限の対応」です。音声読み上げソフトなどの支援技術を用いたり、自分のパソコンの設定を工夫してもホームページを利用できない、ということがないようにするための、最低限必要な項目で、アクセシビリティを確保するためには、これだけでなく「レベル2」の項目にもできる限り対応することが求められます。
まずは「レベル1」の対応を優先して進める必要がありますが、急いで「レベル1」だけを検討するのではなく、「レベル2」までの全体の内容を通して見て、どのような対応が必要とされているかを把握しましょう。
「レベル2」の中には、省略語・専門用語や読みの難しい言葉の取り扱いなど、難しい技術を使わなくても対応が可能で、ガイドラインやマニュアルに取り入れやすいものもあります。また、文字については、「レベル1」で色とサイズ、「レベル2」で書体の対応方針が示されています。色・サイズ・書体をどのように使うか、合わせて決めておくほうが、あとでガイドライン等にまとめやすく、運用もしやすくなります。
「基本検討シート」の対応方針の中で、現行のホームページで配慮されていない項目、既存のガイドライン等に欠けている視点がないかを確認し、対応できそうな項目をピックアップして検討を進めましょう。
「詳細検討シート」で具体的な対応方法を決める
次のステップは詳細検討です。手順書類集4c)「詳細検討シート」には「基本検討シート」と同じ項目番号で、配慮の必要性の解説や具体的な対応例などが示されていています。例えば、「基本検討シート」の項目番号1-1「規格・仕様」で、「機種依存文字は使用しない」と対応方針が決まっています。それでは、代わりにどのように表記するのか、「詳細検討シート」の同じ項目番号、検討3の対処策例を参考に検討します。「単位記号はカタカナで表記する(「㎏」は「キログラム」にする)」など、具体的な方法を決めたら、ガイドライン等に盛り込んでください。
しかしながら、「詳細検討シート」はリニューアルの受託業者が主導して使用する前提で書かれており、HTMLなどのWeb技術の知識がないと理解が難しい項目も多くあります。ホームページ作成ソフトやCMS (注2) で作成している場合は、ソフトやシステムの機能によって対応できないこともあります。「基本検討シート」から「これならできそうだ」とピックアップした項目でも、詳細検討の結果、実際の対応が難しいものが出てくるかもしれません。
各課の担当者がページ作成のたびにHTMLソースを確認・修正するなど、無理に難しい対応をすることによって作業手順が煩雑になり、正確・迅速な情報提供ができなくなっては本来のホームページの役割を果たせません。アクセシビリティ配慮と情報提供のあり方のバランスを考え、確実に、継続して取り組みが可能な対応方法を決めることが大切です。
ガイドラインやマニュアルを整備し、アクセシビリティに配慮したページを作成した後は、点検してから公開します。次回は「簡易点検表」を活用した点検などについてお話します。
- 注1 みんなの公共サイト運用モデル
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
- 注2 CMS(コンテンツ・マネジメント・システム)
- ホームページなどの制作から運用までを、効率的に管理するためのシステムの総称。複数の業者から多数の製品が提供されている。システムが管理する範囲や実現機能には、製品により様々な違いがある。
No.10 リニューアル時のアクセシビリティ配慮のポイント
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
新年度がスタートして2か月。ホームページのリニューアルを予定している自治体では、既に準備にとりかかっているころでしょうか? 合併でサイトを新規に構築する、運用管理の効率化のためにCMS (注1) を導入する、などリニューアルの目的は自治体により様々でしょう。目指すHPの構築が最優先となりますが、リニューアルはアクセシビリティを向上させる絶好の機会でもあります。
今回は総務省の「みんなの公共サイト運用モデル」 (注2) (以下、「総務省モデル」)で示された手順を踏まえ、リニューアル時のアクセシビリティ配慮のポイントをお話します。来年度以降にリニューアルを実施したいと計画している自治体の方も、参考にしてください。
目標設定を明確に
まずは現行のホームページのアクセシビリティに問題がないかどうか、向上させるために必要な対応は何かを検討しましょう。このとき、総務省モデルの手順書(「簡易点検ガイド」「基本検討シート」「詳細検討シート」)や各種チェックツールが活用できます。
問題点や新たな対応の必要性が見つかったら、リニューアルで対応できるかを検討します。リニューアルには予算や納期など様々な制約があります。問題のすべてを解消することは難しいでしょう。アクセシビリティの確保で100点満点ということもありません。まずはどのような対応をするのか、優先順位を決めてリニューアルでの達成目標を設定しましょう。
作業が始まり、コンテンツのページを作り始めた後に方向性を変えると、無駄な作業・追加作業が発生したり、納期に間に合わなくなったり、混乱をきたします。また、出来上がってから修正するのは大変な労力と時間を要します。スムーズな作業の実施のためには、適切な目標を設定する必要があります。
基本検討段階からのユーザー参画を
早い段階で実施したいのが、障害者・高齢者による「ユーザー評価」です。「ユーザー評価」というと「出来上がったものの評価」をイメージしますが、初期の検討から高齢者、障害者の利用状況を踏まえてアクセシビリティを考えることが適切な方向性を導いてくれます。
ユーザー評価の実施にあたっては、総務省モデルの「障害者・高齢者による評価手順」「視聴覚障害者情報提供施設等一覧」が活用できます。これを実施する際には、単に意見を聞くのではなく、コミュニケーションをとりながら、多様なユーザーを理解する姿勢で臨むことが大切です。
アクセシビリティの問題には、ユーザー側で「許容できる」もの、「どうしようもない」ものがあります。例えば音声読み上げソフトの利用者にとって、単語内のスペースによって「日 程」が「ひ・ほど」と読みあげられても、前後の文脈から「日程」であることが理解できれば、「許容できる」範囲かもしれません。画像の代替テキストが入っていない場合、これは情報が得られないことに直結し、「どうしようもない」といえるでしょう。このようなことを知ることで、対応に優先順位をつけ、今回のリニューアルではどこまで対応するか、落としどころの手がかりを得ることができます。
ユーザー評価の実施が難しい場合は、アクセスログの解析を行い、アクセスの少ないページがあったら、アクセシビリティ上の問題が隠れていないかを検討することも有効です。障害者のための情報のページに当事者がアクセスできなかったら、情報提供の効果が上がりません。このほか、ユーザーの意見を積極的に収集・分析するなどして、常にユーザーの視点を取り入れるように心がけましょう。
委託業者とは綿密な打ち合わせを
外部委託するので業者に任せておけば大丈夫、と思いがちですが、自治体担当者と制作側の委託業者が共通の認識を持っていないと、スムーズに進まないことがあります。
例えば、既存のHPのコンテンツを利用して新しいHPを作成する場合です。アクセシビリティを向上するために既存ページを修正しなければならないこともあるでしょう。目標とするアクセシビリティのレベルによって修正する内容は異なりますが、業者側で機械的に修正ができるものばかりとは限りません。画像の代替テキストを修正するには、職員の判断なしにはできない場合が多くあります。また、職員の判断を要するような修正を行ったときには、納品されたHPの内容が適切であるかどうか自治体側で点検する必要が生じます。
委託業者と自治体の担当者がお互いにどのような作業をするのか、綿密な作業計画を立て、特に既存ページの修正についてはできるだけ具体的な手順を定め、計画的に進めることが大切です。
全庁的な理解の下に
リニューアルによってどのような効果が上がるのか、自治体としてHPにどの程度の重みを置き、どのような位置づけで運営していくのか、ということと合わせて、アクセシビリティ対応への考え方も全庁で共有しましょう。特にCMSを導入して各課でページを制作する場合は、更新時のアクセシビリティ対応のために不可欠です。リニューアル作業の過程で、目標とする新しいHPの姿や、取り組みの経過などを全庁に逐次知らせ、情報を共有することが望まれます。
リニューアルでアクセシビリティを向上し、リニューアル後もそれを維持していくことは運営管理主管課の努力だけでは難しいものです。職員、ユーザー、業者の相互の連携・協働で、より質の高いHPの構築を目指していきましょう。
- 注1 CMS(コンテンツ・マネジメント・システム)
- ホームページなどの制作から運用までを、効率的に管理するためのシステムの総称。複数の業者から多数の製品が提供されている。システムが管理する範囲や実現機能には、製品により様々な違いがある。
- 注2 みんなの公共サイト運用モデル
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省より発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 総務省サイト「みんなの公共サイト運用モデル」
No.09 CMS導入検討の秘訣
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
これまでの連載内容を踏まえ、アクセシビリティに関連したより具体的なテーマについてご紹介していく予定です。今号は、昨今注目されているCMS (注1) の導入効果と注意点について解説します。
CMSへの期待と不安
平成16年6月20日のウェブアクセシビリティのJIS規格 (注2) 制定、地域住民のリテラシー向上とウェブサイト活用の進展等に伴い、公共機関ウェブサイトに求められる機能と品質は、より広く高度にならざるを得なくなってきています。
これらを解決するための有効なツールとして、CMSへの期待が高まっています。期待が大きすぎるあまり、CMSを導入すればアクセシビリティやユーザビリティの向上から緊急情報発信対応まで、すべてが解決すると思われている方が少なからずいらっしゃるように思います。確かにCMSをうまく活用することによって得られる効果は、特に情報発信者にとって大きな価値があります。
ここ数年でCMS製品の数が増加し、各公共機関のウェブサイト担当者は、CMSを検討する際にどのような基準で選定すればよいか悩まれている方も大勢いらっしゃいます。現在抱えているウェブサイトに関する課題、問題に対し、CMSを活用して解決できそうに思えるが本当にそうなのか、もしそうだとしたら何を選んだらよいのか、そしていったいいくらくらいの費用が必要なのか、導入までにどのくらいの期間と作業工数が必要なのか、と悩みは尽きることなく出てきます。これらの悩みに少しでもお役に立てればとの思いで、参考になりそうなお話を進めていきます。
高い導入効果を得るための諸条件
CMSは、所詮ウェブサイトの運用・管理のツールでしかありません。従ってどんなウェブサイトでも簡単に導入効果が得られるとは限りません。最も導入効果が高いのは、「CMSの導入効果を得るための整備項目」にある七つの項目について整備されている場合といえます。
- CMSの導入効果を得るための整備項目
-
- ウェブサイトの目的の明確化
- ウェブサイト作成基準の整備
- 作成基準について定期研修
- コンテンツ分類の明確化
- 統一したナビゲーション機能
- カテゴリーごとのデザイン統一
- ワークフロー運用
これら七つの項目を整備されているところは、CMSを導入する必要がないのではと思われるかもしれませんが、これらが整備されていれば、CMSを簡単に導入することができ、コンテンツ作成・承認にかかわる方の作業工数は大幅に削減され、コンテンツ公開までの時間短縮も図られる可能性が高いといえます。
一方、これらを整備しないままにCMSを導入した場合、CMSが持っているたくさんの有効な機能を生かすことができないだけでなく、システムの制約に煩わされるだけというマイナスの結果を招く可能性があります。そうなると、かけた費用と工数の無駄だけでは済まされません。
導入検討に際してやるべきこと
それでは前項で述べた7項目が整備されていなければCMSを導入すべきではないかというと、決してそうではありません。CMS導入検討をされる際に、各項目について、どのくらい整備されているかという現状を知ることが重要です。整備されていない項目があれば、CMSの導入検討と平行して、あるいはCMS導入作業と平行して、それらを準備することも可能です。
もし、CMS導入作業の一部または全部を外部に委託する場合は、(1)から(7)の作業についても一部外部委託することがあるかもしれません。その場合は、提示する仕様が重要になってきます。
このテーマについて、詳しくはアクセシビリティ専用サイト「A.A.O.」の中で紹介しているWAKABA(わかば)アクセシビリティ確保標準手順 (注3) を参照してください。
アクセシビリティ面での導入効果と注意点
CMSの主な機能と期待される効果については、下の[表1]を参照してください。
| 〔作成者〕 | 〔閲覧者〕 | |
|---|---|---|
| (1)ワークフロー機能、スケジュール管理機能 | コンテンツの更新、削除が簡単になり、情報の鮮度を楽に高め、必要のなくなった情報を楽に削除できる。 | 最新情報をタイムリーに閲覧することが可能となる。 |
| (2)テンプレート機能 | HTMLの知識、オーサリングツールの高度な機能を習得することなく平易に少ない工数でコンテンツを作成することができる。テンプレートの作り方によっては、アクセシビリティに対応したページを作成することが出来る。 | ウェブサイト全体のデザインの統一感ができ、ナビゲーションの一貫性があることにより使いやすく、見やすくなる。 どのページでもアクセシビリティ対応のレベルが同じになるため使い易い。 |
| (3)緊急時対応 | 告知すべきコンテンツさえ用意できれば、あらかじめ決めておいたトップページの掲載箇所に速やかに載せることができる。 | 早く情報を得ることができる。災害発生時はこれがもっとも重要。 |
| (4)携帯電話対応 | 携帯電話用のページを別途作成する必要がなくなる。 | PC環境で得られる情報と同等の必要な情報がPC環境で得られるタイミングと同時に得られる。 |
| (5)その他 | RSS機能、アンケート機能、掲示板機能、メルマガ機能等、閲覧者と作成者、閲覧者同士のコミュニケーション強化に繋がる機能を活用することも出来ます。 | |
アクセシビリティ対応については、テンプレートの作り方次第でそれなりの効果を得られると思いますが、それはCMSの機能ではなくテンプレートをどのように作るかにかかわることです。私の知る限り、ウェブアクセシビリティのJIS規格に適応するための機能を有するCMSパッケージソフトは今のところないと思います。また、テンプレートがアクセシビリティ対応になっていたとしても、そこに書き込まれるコンテンツ自体が問題になることもあります。
更新前にアクセシビリティチェックを行う機能を有しているCMSパッケージソフトもあるようですが、まだ限られたチェックしかありません。また、そのチェック機能も運用の中で有効に機能するものでなければ何の意味もありません。もしCMSに多少なりともアクセシビリティに関する対応機能を期待するのであれば、その範囲を明確にしておくことが重要です。
CMS導入検討時に導入後のことを考える
CMS導入の効果を上げるために必要なのは、導入後の運用について十分に検討することです。運用体制を十分に整えることができないのに機能ばかりを追及した場合、CMSの導入効果が得られないどころか、かえって閲覧者の期待を裏切る結果を招きかねません。
CMS導入によりウェブサイトの機能を向上させていくためには、用意できる体制に見合う運用を導入以前から確認し、運用可能な機能から徐々に公開していくことも、賢い導入立上げ方法といえます。
- 注1 CMS(コンテンツ・マネジメント・システム)
- ホームページなどの制作から運用までを、効率的に管理するためのシステムの総称。複数の業者から多数の製品が提供されている。システムが管理する範囲や実現機能には、製品により様々な違いがある。
- 注2 ウェブアクセシビリティのJIS規格
- ウェブアクセシビリティの配慮を求める日本工業規格。正式名称は、JIS X 8341-3:2004「高齢者・障害者等配慮設計指針 ― 情報通信における機器,ソフトウェア及びサービス ― 第3部:ウェブコンテンツ」。
- 注3 WAKABA(わかば)アクセシビリティ確保標準手順
- アライド・ブレインズ株式会社の推奨するウェブアクセシビリティ確保のための手順。A.A.O.サイト内で公開中。制作や検討を外部委託する場合の参考になる。(提供終了)
No.08「みんなの公共サイト運用モデル」の手順書・ワークシートを活用する
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
前号に引き続き、平成17年12月15日に総務省から発表された「みんなの公共サイト運用モデル (注1) 」(以下、同モデル)について解説します。
同モデルでは、取り組みの全体像が示されたほか、個々の対応を支援する各種手順書・ワークシート類が提示されました。メインターゲットである自治体はもちろんのこと、その他の公的機関や民間企業などのホームページでも活用が可能な資料です。
組織の体制づくり方針策定の参考にする
ウェブアクセシビリティの配慮を実践するためには、どのような役割分担や目標設定が必要でしょうか。同モデルでは参考資料を示しています。→【基本方針策定ガイド/取組体制構築ガイド/対象調査票(例)/目標・実施計画設定ガイド】
このような検討は、組織個別の事情に応じてなされるべきものですが、効果的な実践につなげるために大切な視点があり、同モデルの示す資料は、それらが漏れなく考慮されるようにという意図で用意されています。具体的にイメージできるように、基本方針(ポリシー)の例示や、目標・実施計画設定の例示なども含まれています。ただし、そのまま切り貼りしてもあまり意味はありません。資料を参考に十分な現状分析と検討を行いましょう。
制作会社への発注の際に役立てる
ホームページのリニューアルや新規制作のタイミングは、ウェブアクセシビリティ対応をまとめて行う貴重な機会です。そこで同モデルでは、企画・制作の過程でアクセシビリティも合わせて配慮するための取り組み内容と支援資料を示しています。→【ホームページ・リニューアル等実施手順/基本検討シート/対応方針回答シート/詳細検討シート/実施内容確認シート】
大規模なリニューアルや新規制作は、外部委託で行われることが多いと思います。これまでは、自治体などが制作会社にアクセシビリティ配慮を求めたいと思っても、「どのように情報を提示するべきか」「開発から検収の過程でどのようなやり取りを行うべきか」分からないケースが多かったようです。同モデルでは、発注者が行うべき検討、制作会社が中心となって行うべき検討を示す手順書、個別の取り組みを支援するワークシート類が用意されました。
配慮のあるホームページが出来上がるためには、必要な手順を一つ一つ踏んでいくことが重要となります。不慣れなことも多いと思いますが、制作会社の協力を求めながら、手順書・ワークシート類を参考に取り組んでみてください。
日常の運用での配慮に役立てる
リニューアルの機会が最適といっても、多額の予算を伴うプロジェクトはそうそう行われるものではありません。同モデルは、そうした機会がなくとも日々実践できる取り組みについて、手順書やワークシートを用意しています。→【簡易点検ガイド/外部からの意見の処理手順】
例えば、簡易点検ガイドは、特殊なツールや技術的な知識がない場合でも実施できる点検の項目と手順が示された資料です。試しに、今日からでも活用してみてはいかがでしょうか?また、利用者から寄せられる声をホームページ制作・運用に反映することはアクセシビリティでは特に重要になります。体制や運用が十分でない場合には、これを機会にぜひ検討しましょう。
利用者を理解し、その声を反映するために
障害者や高齢者から生の声を得るための取り組みは、最も重要であるものの、実際にはほとんど行われていません。そのような機会をつくること自体が、経験のないことだからだと思います。同モデルでは、実際に障害者や高齢者に協力を得て、取り組みの様々なステップでホームページの評価を実施するための参考情報が示されました。→【障害者・高齢者による評価手順】
ぜひ、示された手順や情報を参考に取り組みを行ってみてください。実際のところ多くの困難が伴うと思います。しかし、私の経験から考えるに、実施者・協力者ともに双方の試行錯誤や失敗からこそ学ぶことが多いといえます。机上の学習では到底得られない発見やリアリティとの出会いが、適切な配慮実践につながるでしょう。
これら各種手順書・ワークシート類を活用した取り組みは、前号で解説したようにPDCAサイクルを意識し継続的に実施されることが重要です(モデルの考え方や全体像については研究会報告書第2部参照)。
研究会報告書や各種手順書・ワークシート類は、総務省のホームページ (注1) から入手できます。なお、A.A.O.サイトではより詳しい解説を掲載しています (注2) ので、関心のある方はそちらも参考にしてください。
- 注1 みんなの公共サイト運用モデル
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省が発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。また、総務省主催で3月に開催されるセミナーの事務局を担当している。
- 注2 モデルの詳しい解説(A.A.O.)
- A.A.O.サイトでは、「みんなの公共サイト運用モデル」の考え方や個々の取り組みの位置づけ、手順書やワークシートの特徴などを詳しく紹介している。
- A.A.O.「みんなの公共サイト運用モデル」の解説ページ
No.07総務省「みんなの公共サイト運用モデル」を発表
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
平成17年12月15日、総務省から、ウェブアクセシビリティの推進を求める「みんなの公共サイト運用モデル」 (注1) が発表され、同時に全国の自治体へ資料一式が配布されました。今号では、ウェブアクセシビリティ配慮の取り組みに関して、ひとつの理想像を示したこのモデルについて解説します。
JIS X 8341-3への対応を実践するモデル
平成16年6月20日に制定されたウェブアクセシビリティのJIS規格(日本工業規格)JIS X 8341-3は、自治体などのホームページに大きな影響を与えています。これを機にウェブアクセシビリティを初めて知った自治体の担当者や業者が多かったようです。そして、ガイドラインを作ったり、研修会を開催したり、業者に配慮を求めるようになったりと、具体的な取り組みも少しずつ広がりつつあります。
このような効果と同時に、JIS規格の制定は、自治体や制作を担当する業者にとって悩みにもなりました。多くの人が、JIS規格が目指すような配慮のあるホームページ作りをするために、具体的にどのような手順で何を行えばよいのか分からなかったのです。
そのような状況の打開策として総務省から提示されたのが、「みんなの公共サイト運用モデル」です。JIS規格の6章に示された「ホームページ提供プロセス全体を通じた配慮の実践」の思想を引き継ぎ、その具体的な取り組み手順が示されました。自治体などホームページ提供者にとっては、このモデルに沿って取り組みを積み重ねていくことが、JIS X 8341-3への対応を実践することにつながります。
継続的な取り組みの全体像を示す
このモデルの最大の特徴は、継続的に行われるべき配慮の取り組みの全体像が示されたことです。ホームページは、日々更新され新しい情報が発信されます。そして、特に中規模以上のサイトでは、その原稿を用意しページを作成し公開する過程で、非常に多くの人が携わっています。このような背景から、ホームページ全体で常にアクセシビリティの配慮がなされるためには、一過性の対応ではなく、運用の過程で継続的な取り組みを積み重ねることがきわめて重要になります。
同モデルでは、マネジメントサイクルとして広く用いられている「PDCA」サイクル (注2) に基づき、行うべき取り組みが示されました。モデルに従って、目標を達成するための計画を用意(PLAN)し、配慮の取り組みを実行(DO)し、その成果を様々な観点から評価(CHECK)し、必要に応じて計画や体制を見直す(ACTION)。このサイクルを継続することにより、ウェブアクセシビリティの確保・維持・向上を目指すことが求められています。
提供者、利用者、制作業者がそれぞれの立場で参加
このモデルのPDCAサイクルは、ホームページ提供者である自治体などが参照し、取り組むことが想定されていますが、その実践においては、ホームページの利用者、制作の委託を受ける業者の参加が求められています。
ウェブアクセシビリティは、利用者とコンテンツとの関係の問題ですので、利用者の声を取り組みに反映することは、本来何よりも重要なことです。しかし、制作の要件を示したJIS規格の5章だけが注目される中で、利用者の声を得ることの大切さは、多くの現場で重要視されることがありませんでした。
同モデルでは、継続的な取り組みの中に「利用者による評価」を積極的に取り入れ、提供者が利用者に対する理解を深め、その声をホームページ制作・運用に取り入れることを強く求めています。これまで、そのような発想がなかった現場では様々な試行錯誤を伴うかもしれません。しかし、その重要性と多大な効果は、モデルの検討過程で実施された自治体での実証評価でも確かめられています。
また、ウェブアクセシビリティの実現には、適切な制作技術が欠かせません。その意味で、制作の委託を受ける業者も必要な情報を理解し、発注者のリクエストに適切に応える必要があります。モデルでは、制作が委託される場合も想定し、発注者と業者が協働で取り組む手順を示しています。
ウェブアクセシビリティに真正面から取り組む自治体/公的機関/民間企業へ
アクセシビリティへの配慮は、制作の細かなテクニックの問題としてとらえられていることが多いと思います。しかし、それだけでは、一面的な理解でしかありません。
知りたい情報にアクセスしてくる利用者に対して、情報が取れないということが起きないようにしようという配慮は、情報提供者の利用者に対する根本的な姿勢の問題であると思います。ホームページ全体で常にアクセシビリティの配慮がなされるためには、提供する組織の体制づくり、運用の手順の改善、利用者の声のフィードバックなど、制作テクニックとは違う次元の取り組みも地道になされることが不可欠なのです。このような理解のうえで、ウェブアクセシビリティに本当の意味できちんと取り組もうとする場合に、「みんなの公共サイト運用モデル」は大いに役立つことでしょう。
このモデルは、メインターゲットである自治体はもちろんのこと、そのほかの団体や民間企業でも参考になる内容になっています。すべてをいっぺんにと考えると大変ですが、「取り入れられる事柄から順々に」という姿勢でよいので、ぜひ活用してください。
このモデルにはもうひとつの特徴があります。個別の取り組みを支援するワークシート群が用意されたことです。これについては、次号でご紹介しましょう。
- 注1 みんなの公共サイト運用モデル
- 平成16年11月17日から開催された「公共分野におけるアクセシビリティの確保に関する研究会」の検討成果として、17年12月15日に総務省が発表。アライド・ブレインズでは、総務省の委託を受けこのモデルの検討を支援してきた。
- 注2 PDCAサイクル
- 計画、実行、評価、改善のプロセスを継続的に実施し、品質の維持・向上などを推進するマネジメント手法。ISOなどにも取り入れられ、製造品質の向上や業務改善などに幅広く用いられている。
No.06ウェブアクセシビリティの重要要素をチェックする
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
今号ではホームページのアクセシビリティを確認する方法をご紹介します。簡易なチェックツールを使う方法です。
チェックツールとは?
アクセシビリティのチェック方法は、実はいろいろあります。担当者が自分で確認する、利用者の意見を聞く、専門家に診断を依頼する。どれも長所と短所があり、本来はそれぞれの特徴を踏まえて取り入れるのが望ましい対応です。今回は、担当者が自分で簡便に確認するために、チェックツールを用いる方法をご紹介しましょう。
アクセシビリティが注目されるようになり、多彩なチェックツールが登場していますが、大きく分けて2種類あります。
一つは、アクセシビリティの個別の問題点について、担当者の確認を支援するツール。もう一つは、JIS規格などの数多くの基準に沿って多くの項目を機械的にチェックするツールです。前者は担当者が理解を深めながらきちんと確認するのに適し、後者はページ内の問題点をなんとなく概観したり、ケアレスミスを洗い出したりするのに有効です。
情報伝達度チェッカー
今回題材にする「情報伝達度チェッカー」 (注1) は前者にあたります。アクセシビリティの重要項目について、担当者が手軽にきちんと確認できるという特徴があります。
それでは、情報伝達度チェッカーのチェック項目のなかから、最も重要と思われる「画像の代替」「リンクの内容」の確認方法をご紹介しましょう。ぜひ、ご自分の担当されているページの確認をしてみてください。
画像を置く際に必要な配慮ができているか?
アクセシビリティの基本中の基本といえる画像の代替テキストについて確認をしてみましょう。情報伝達度チェッカーでは、「alt属性チェック」という項目がそれに該当します。チェックを実行すると「alt属性チェック」欄に、画像と代替テキスト(alt属性)の内容が左右に対になって配置されます。
【図1:情報伝達度チェッカーの「alt属性チェック」】

このチェックでは、左側の画像の伝えている内容が、右側の代替テキストによって伝わるかを確認します。左側の画像が見えていない場合を想像して考えてみてください。たとえば、メニューの画像だった場合に、右側の代替テキストによって何のメニューかを理解できるでしょうか? 仮に代替テキストが用意されていても「メニュー画像」とか「ボタン画像」という内容では、何のメニューか理解できないのでアクセシビリティに問題があるということになります。
ちなみに、箇条書きの先頭に置く画像のように“情報としては意味がない画像”もあります。このような画像の場合は、右側に「alt空欄」となっていれば問題ありません。
リンクの内容は分かりやすいか?
リンクを移動することはホームページ利用に欠かせない行為のため、その分かりやすさは大変重要です。情報伝達度チェッカーでは「リンク文章のチェック」という項目で確認します。チェックを実行すると、「リンク文章のチェック」欄にページ内のリンク部分が羅列されます。
【図2:情報伝達度チェッカーの「リンク文章のチェック」】

一つ一つのリンクを読んで、それだけで移動先のページの内容を想像できるかどうかを確認します。たとえば、「こちら」とか「クリック」という内容では、移動先を想像できないのでアクセシビリティに問題があるということになります。英語が乱用されているような場合も、分かりにくさの原因になる可能性があります。
情報伝達度チェッカーには、このほかにもチェック項目があります。また、多くの有用なツールがほかにもたくさんあります (注2) ので試してみてください。
なお、いずれのチェックツールも、あくまでも確認補助ツールですので、チェックツールの確認だけで良し悪しを完全に判断できるものではないという点にはご注意ください。冒頭でご説明したとおり、別の観点からの確認を組み合わせるのが最善です。
- 注1 情報伝達度チェッカー
- アライド・ブレインズが提供するウェブアクセシビリティ確認ツール。「文章のタイトル」「見出し属性」「リンク文章の適切さ」「テーブル構造」「画像のALT属性」といった重要項目に絞り確認を行う。シェアウェア。お試し版あり。
- 注2 アクセシビリティ情報の総目次
- 2―2.点検ツールのコーナーで、複数の事業者から提供されている様々なチェックツールを紹介している。無償のツールも多い。
- 「みんなの公共サイト運用モデル」を発表! – 総務省
- 平成17年12月15日、総務省より「公共分野におけるアクセシビリティ確保に関する研究会」の成果が報道発表されました。自治体がホームページのアクセシビリティの向上・維持のために、どのように取り組んだらよいのか、基本的な考え方から実践のための具体的な手順が、モデルとして示されました。年内に全国自治体へ、このモデルを示した報告書と取り組みのためのワークシート群が配布される予定です。
- アライド・ブレインズでは総務省の委託を受け、このモデルの検討を支援してきました。来月号のコラムで、ポイントを詳しく解説します。ご注目ください。
- ●A.A.O.での解説ページ
No.05ウェブアクセシビリティ配慮の実践~よくある誤解
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
「特別な支援」よりもまず訪問者が問題なく利用できるページづくりを
今号では、ホームページ(HP)担当の方によくある誤解を題材に、ウェブアクセシビリティの配慮の実践について考えてみましょう。「アクセシビリティに配慮のあるHPでは画像を使ってはいけない」「HPに利用者支援機能を導入すればアクセシビリティ配慮になる」皆さんはこのような認識をしていませんか?
画像を使ってはいけない?
最近、自治体や企業のHP担当者の方と話をする機会が増えてきました。その際に多くの方が「ウェブアクセシビリティに配慮すると、魅力の薄いHPになりそうで悩ましい」と言われます。ウェブアクセシビリティ配慮=テキスト主体のHP=画像は使ってはいけない、という認識を持たれているようなのですが、果たしてそれは正しい理解でしょうか?
使う場合の配慮は必須だが……
「画像を使う場合の配慮」は、最もよく知られたウェブアクセシビリティ対応でしょう。たとえば、音声読み上げソフトで読んでいる人は、ページ内のテキストを音声に変換して読めますが、画像の中に何が書いてあるかは分かりません。このような画像を見られない利用者にも適切に情報が伝わるように、配慮のあるHPを作りましょうという考え方は、前号までに解説したとおりです。
画像を使う場合には、その意味や役割を伝える代替テキスト(alt属性など)を用意します。この対応を行うことで、画像を見られない利用者でも、情報を漏れなく把握し、HPを利用することができるようになります。ただし、ここで必要とされている配慮は、「画像を使う場合には代替テキストを用意する」ということであって、画像を使ってはいけないという話ではありません。
効果的な使用は分かりやすさにつながる
画像には様々な効果があります。視覚的にイメージや魅力をアピールするという意味でとても有効です。図解をすることで情報が理解しやすくなるということもよくあります。また、ページ内の情報の位置づけや分類を、メリハリを持って伝えることにも効果があります。
ある業者が行った調査で、年配の利用者がHPを分かりやすいと感じるかどうかに、画像が大きく影響しているという結果もありました。多くの人にとっての分かりやすさを考えるときに、「画像をいかに効果的に使うか」という視点は欠かせないともいえるのです。
最近リニューアルされた自治体のHPでは、ほぼテキストだけとしているものが少なくありませんが、これらを参考にする際も「画像は使ってはいけない」という認識だけで真似るのはお勧めできません。
むろん、考えなしに画像を乱用すると弊害が出ることがあります。これらの理解を前提とした上で、ぜひ担当されているHPにとっての最適な設計を模索していただきたいと思います。
HPで利用者支援機能を提供したい……
もうひとつ、特に最近増えている誤解を紹介しましょう。音声読み上げや文字拡大などの支援機能をHPで提供するための製品があり、類似のものが複数の業者から提供されています。HP担当者の方と話をしてみると、「ウェブアクセシビリティの対応とはそのような製品を導入することだ」「何よりも優先して導入しなければ」と認識しておられる方が意外に多いようです。予算があるのであれば導入自体を否定はしませんが、アクセシビリティに問題の多いHPで真っ先に行うべき対応でしょうか?
あくまで付加機能
「情報が読めない」「操作ができない」といったウェブアクセシビリティの問題は、HP内の個々のページの作り方に配慮がないことが原因で生じています。これらの問題は、前記のような支援機能を導入したからといって解決するものではありません。たとえば、画像に代替テキストが用意されていないようなHPに音声読み上げ機能を導入しても、画像の内容を読めないことには変わりがないわけです。
本当にすべき対応とは
HPの情報を読むことや操作することに困難がある利用者の多くは、自分自身で困難を克服するためのソフトなどを用意しています。たとえば、目の見えない人は、音声読み上げソフトを使っています。見えにくい人は、OSの設定や特殊なソフトなどで表示を変換してパソコンを利用しています。
皆さんの担当されているHPを訪れる前後に、その人はどのように利用しているかを考えてみてください。ウェブサーフィンという言葉があるように、多くの人はリンクをたどったり、検索サイトを使ったりしながら、様々なHPを移動します。その際、個々のHP独自に用意された支援機能があったとしても、自分の支援ソフトを持っている人の多くはその機能を優先して使うでしょう。また、年配の利用者は自分で特殊なソフトなどを用意している人は少ないですが、そのような人にとっても、HPごとに異なる支援機能は効果が限定されるのではないでしょうか。
「自分のところで特別な支援をしなければ」と考えるよりも先に、皆さんはぜひ、訪れた人が問題なく利用できるようにという観点で、各ページの作り方に配慮してください。
「ウェブアクセシビリティ」という言葉は少しずつ広まってきましたが、同時に様々な誤解も生まれ、混乱が生じているようです。A.A.O.サイト(https://www.aao.ne.jp/)では、現場が直面している様々な状況を踏まえ、地方自治体や民間企業の担当者の方の正しい理解と実践を支援する情報を提供しています。勉強される際や悩まれた際などに、参考にしてみてください。
- ユーザテストの意義と実践
- A.A.O.を題材に実施したユーザテスト(利用者評価)の内容と評価結果を公開しました。アライド・ブレインズの取り組みの拠り所となっているのは、障害者・高齢者を含めた利用者の方の声です。ウェブアクセシビリティのJIS規格でも検証作業の重要性がうたわれていますが、本当に利用者にとって使いやすいHPであるかどうかは、チェックツール等による点検や制作者のノウハウだけで判断するのは不十分であり、利用者の方の生の声を聞かねば分からないことがたくさんあるからです。
- 今回は、障害をお持ちの3人のウェブユーザの方に、A.A.O.サイトについての操作課題に取り組んでいただきながら、使いやすさや分かりやすさを評価していただきました。ユーザテストの臨場感あふれるレポートから、利用者の声を聞くことの意義と実践の様子に触れることができます。ぜひご覧ください。
No.04利用できないホームページとは?
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
アクセシビリティに配慮のないホームページにアクセスした場合、利用者にどのようなことが起こっているでしょうか? 今回は具体的な事例をご紹介しましょう。
ごみ出しの曜日が分からない
九州にお住まいの若い男性のエピソードです。その方は目がほとんど見えません。障害がありますが、親元から自立し、一人暮らしをしています。ある日、収集場所へごみを出しに行って、いつもと様子が違うことに気づきました。他の人が先に出していたごみが、自分が持ってきた種類とはどうも違うようなのです。
実は、分別ごみ収集の曜日が変更になっていましたが、その方の元にはまだ情報が届いていませんでした。収集場所の壁には貼り紙で示してありますが、目が見えませんので、それを自分で読むことはできません。その方はしばらくの間、ごみ収集と思われる日になると、収集場所へ行って周りのごみ袋を手で触って判断していたそうです。
ホームページで確認してみると……
しばらくたったある日、自治体のホームページに情報が出ているのではないかと思いたってアクセスしてみました。その方は、ホームページの内容を音声に変換するソフト(音声読み上げソフト)を使って読んでいます。パソコンやホームページを使って仕事をされているほど、操作に精通した方です。
その自治体のホームページには確かに、ごみ収集の曜日が変更されたことが詳しく書いてありました。しかし、その方がアクセスしたところ、音声では何の情報も得ることができませんでした。そのページには、曜日変更を伝えるチラシを取り込んだ大きな画像ファイルが貼ってあったのですが、必要な配慮がされていなかったのです。そのページを作った方は、画像の内容を読めない人がいること、そのような人にも情報を伝える方法があることを知らなかったのでしょう。もちろん、アクセシビリティに配慮している自治体のホームページでは、音声読み上げソフトでごみ収集の曜日を確認することができます。
以上は、少々伝わりやすく直していますが、ほとんど実話です。生活に密着した情報は、知りたいと思った時に自力で入手できるということが大切だと思います。ホームページはそんなニーズに応える格好のメディアなのですが、残念ながら多くの自治体で配慮が行き届いていません。皆さんが担当されているページでは、同じようなことが起きていないでしょうか?
マウスをうまく使えない人も利用している
もう一つ違う例を挙げましょう。皆さんはホームページを利用する時に、マウスを使っていると思います。文字を入力する以外のほとんどの操作はマウスで行なっているでしょう。
あまり知られていませんが、ホームページやパソコンの操作には、別の方法があります。キーボードのキーを使う方法です。試しに、A.A.O.サイトをブラウザで開いて、キーボードの端の方にある「Tabキー」を何回か押してみてください。画面を目を凝らして見ていただくと、ページの中でリンクが張られている部分を、どんどん移動していくはずです。選びたいリンクに移動したら「Enterキー」を押してみてください。次のページに移動できると思います。
ホームページを利用している人の中には、手を自在に動かせなかったり、目が見えなかったりすることが理由で、マウスを思うように使えない人がいます。そのような人たちは多くの場合、ご紹介したような具合に、キーボードのキーを使ってホームページを利用しています。
 写真の清水正男さんは、スキー事故が原因で手足を思うように動かすことができません。頭の動作でキーボードのキーを操作するための補助具を活用して、ホームページを閲覧したり、自身のホームページを運営したりしています。
写真の清水正男さんは、スキー事故が原因で手足を思うように動かすことができません。頭の動作でキーボードのキーを操作するための補助具を活用して、ホームページを閲覧したり、自身のホームページを運営したりしています。
ホームページの中に入っていけない!
ところが、現実には、マウスでは問題なく利用できるのに、キーボードのキー操作では利用できないホームページがあります。たとえば、ある県内の各自治体ホームページには、トップページに「災害時に利用する伝言板システム」への入り口メニューが用意されています。障害のあるなしにかかわらず、重要なサービスです。利用できない人のないように細心の注意が払われるべきでしょう。しかし、マウスではこのサービスの中に入って行けるのですが、キーボードではメニューを容易に操作できません。
メニューを選べるかどうかは、情報やサービスを利用できるかどうかに直結します。アクセシビリティを考えずに作られたホームページでは、知らないうちに利用者を排除してしまっているのです。
これまでのホームページでは、情報をとにかく発信することが重要だとされてきた感があります。しかし、これからは情報が利用者にきちんと届いているかどうかを合わせて考えてみてください。その情報をだれよりも必要としている人が、利用できていないかもしれないからです。
- 岡山県で大規模な職員研修を実施
- 今年9月から10月にかけて、岡山県のホームページを担当している職員約150人近くを対象に、ウェブアクセシビリティ研修が実施されました。ホームページビルダーを使った制作自習を含む実践的な内容です。組織のホームページでは、制作にかかわる多くの人たちの理解の有無が品質を左右します。全庁挙げてのチャレンジとして大いに注目される取り組みです。
- 音声読み上げソフト
- パソコンの操作やソフトの利用全般を音声で行うスクリーンリーダーや、ホームページの内容を読み上げる専用ソフトである音声ブラウザなど複数の製品がある。ホームページ内のテキストを音声で読み上げる。画像の内容は、制作者が説明の文章(代替テキスト)を制作時に適切に付けていれば把握できる。アクセシビリティの配慮がなされていれば、概ね目の見えている人と同じようにホームページの情報やサービスを利用できる。
No.03ウェブアクセシビリティのJIS規格
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
自由を縛る制約ではなく ホームページ進化の手掛かりとして前向きに付き合う
今回は、ウェブアクセシビリティのJIS規格(日本工業規格)JIS X 8341-3について、お話しましょう。
2004年6月に策定されたJIS X 8341-3は、国内のホームページに大きな影響を与え始めています。ホームページの担当者としては、この規格をどのようにとらえ、扱ったらよいのでしょうか。
ホームページの制作と運営についてのJIS規格
2004年6月20日に、JIS X 8341-3:2004「高齢者・障害者等配慮設計指針 ― 情報通信における機器,ソフトウェア及びサービス― 第3部:ウェブコンテンツ」が制定されました。
JIS規格とは、工業標準化法に基づいて制定される国家規格です。JISマークを思い浮かべる人も多いのではないでしょうか。JISマークは、製品の品質や性能等がJIS規格の定める基準に適合していることを示す表示です。身近なものでは、エアコン、冷凍庫、電球などについています。
JISマークに代表されるように、JIS規格は製品の規格を定めたものが数多くありますが、このほかに、動作や手順、手法などを定めた方式規格、計量単位や言語などを定めた基本規格などがあります。JIS X 8341-3は、ホームページ制作・運営における指針を示した方式規格です。
だれもが利用できるホームページを制作するために必要な配慮
JIS X 8341-3が目指しているのは、ホームページで提供される情報やサービスを、高齢者や障害者も含めただれもが利用できるようにすることです。これを実現するためには、ホームページを制作する際に配慮がなされなければなりません。制作のプロから素人まで、様々な人がホームページをつくっているわけですが、必要な配慮や制作の方法については、これまでまったくといってよいほど知られていませんでした。
JIS X 8341-3には、ウェブアクセシビリティの配慮が、九つの枠組みで、39の項目として示されています。国際的には W3C (World Wide Web Consortium)というウェブ技術の標準化を行う団体が定めた WCAG1.0 (Web Content Accessibility Guidelines 1.0)という指針があります。JIS X 8341-3は、この国際指針の内容を包含し、日本語環境で必要とされる独特の配慮も盛り込んでつくられました。
利用者にとって本当に意味のある配慮をするために
JIS X 8341-3のもうひとつの特徴は、制作方法以外の配慮についても示したことです。
自治体でも、企業でも、ホームページは日々情報が更新されています。一度ウェブアクセシビリティに配慮をして制作をしたとしても、内容の更新の際にも配慮がなされなければ、ある日を境に利用できないホームページに変わってしまう恐れがあります。また、利用者の使用する閲覧ソフト(ブラウザや音声読み上げソフトなど)は、日々進化していますので、それらの動向を踏まえた対応を行わなければ、利用者にとって本当に意味のある配慮にならない可能性があります。
ウェブアクセシビリティというと細かな制作技法が話題になりがちなのですが、実はそれ以上に「運用・更新の体制や手順」「提供する情報やサービスの中長期的な品質管理」といった幅広い視点で考えることが重要になるのです。JIS X 8341-3では、企画・制作や保守・運用といったホームページ提供のプロセス全体で必要な配慮を行うこと、利用者からの問い合わせや問題指摘を受け付ける体制と方法をきちんと整えることなどが示されました。
国・自治体等には尊重義務 民間でも対応事例が続々
JIS X 8341-3の制定は、国内のホームページに大きな影響を与え始めています。2004年の終わりごろから、中央省庁や自治体、大手の民間企業などで本格的なウェブアクセシビリティの対応事例が出てきました。特に中央省庁や自治体ホームページの調達にあたっては尊重義務があります(工業標準化法 第67条)ので、これまでの調達(制作)や運用の方法を見直し、ウェブアクセシビリティの考え方を取り入れていくことは必須といえるでしょう。
配慮の大原則をJISに学び やれることから始めよう
実際に原本を入手し内容を確認いただきたいのですが、この中で示されているのは配慮の大原則です。よく誤解があるのですが、「ウェブアクセシビリティを実現するために、デザインや機能などの創造性を犠牲にすべきだ」という規定ではありません。むしろ、そのようなことにならないように、細々とすべてを規定するのではなく、あえて原則を示すにとどめてあると考えてください。
JIS X 8341-3が示しているのは大原則であって、魔法のルールではありません。本当に大切なのは、情報やサービスをだれもが便利に利用できることです。伝えたい情報やサービス、実現したい機能は提供者、制作者により異なります。それぞれの立場から、JIS X 8341-3の示す大原則に実際にどのように対応できるのかを、うやむやにすることなく、きちんと掘り下げて検討することが重要なのです。
ご自分の手足を縛る制約としてとらえるのではなく、だれもが利用できるホームページへの進化の手掛かりとして、ぜひ、JIS X 8341-3と前向きに向き合い、生かしていただきたいと思います。
- アクセシビリティ情報の総目次
- ウェブアクセシビリティは比較的新しいテーマですが、幸いにも先駆者の皆さんが、多くの素晴らしいサイトや書籍で情報を提供されています。基本の解説から統計調査結果、取り組み支援ツールまで、A.A.O.では、様々な情報源を総合リンク集「アクセシビリティ情報の総目次」で紹介しています。ぜひご活用ください。
- 【主な内容】基本について詳しく知りたい、アクセシブルなウェブの作成方法を知りたい、自治体や企業の取り組み事例を知りたい など
- 日本規格協会
- JIS X 8341-3は、日本規格協会のホームページで検索・購入できる
No.02ホームページが持つ可能性
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
アクセシビリティに配慮されたホームページは多くの人が制約なく利用できる画期的なメディア
ホームページは、他のメディアと比べてどのような特徴があるのでしょうか?今回は、当たり前のように思えるその特徴を再確認することで、ウェブアクセシビリティの理解を深めましょう。
メディア、コミュニケーション手段を駆使して生活する私たち
ふだんあまり深く考えることがないかもしれませんが、私たちは、実にいろいろな方法で情報を利用しています。
具体的に挙げてみましょう。書籍、新聞、雑誌のような様々な紙の媒体から情報を得ています。テレビやラジオのような放送媒体も生活に欠かせない存在です。電話やファクスを使って情報のやり取りをしています。当然、店に出向いて買い物をしたり、銀行や郵便局、行政の窓口で手続きをしたりするなど、人と対面して情報をやり取りする場面もたくさんあります。
私たちは、このような手段を駆使して生活しているわけですが、ホームページは従来からの様々なメディア、コミュニケーション手段とは違う特徴を持ったものとして登場しました。その特徴をアクセシビリティの面から考えてみましょう。
出掛けられなくても何でもできる
様々な事情で、情報をやり取りしたい先に出向いていけない場合があります。例えば、病気やケガでベッドから起き上がれなかったり、足などに障害があったりして、思うように動けない場合、買いたいものがあっても店に行けないし、銀行の窓口で手続きすることもできません。これまで、そのような場合は、周りのだれかに代わりに行ってもらうなど、他の方法を考えなければなりませんでした。
しかし、最近はだいぶ事情が変わりました。様々なインターネットサービスが充実してきたことで、家から出掛けられなくても、ベッドから起き上がれなくても、オンラインショップで商品を検討して買い物をしたり、オンラインバンキングを利用して振り込みをしたりできるようになっています。省庁や自治体のホームページでは、電子政府、電子自治体のサービスが提供されるようになりました。
ネットワークを通じて情報のやり取りを行うインターネットの世界では、相手に近づいていけなくてもコミュニケーションが成立します。越えようにも越えられなかった空間(距離)というバリアが取り払われ、多様な情報のやり取りを自力で行えるようになったわけです。
利用者の事情に合わせて自在に変換できる
もうひとつ特徴を考えてみましょう。ホームページの情報内容が、電子的に様々に変換できるという特徴です。最もよく知られているのは、音への変換です。ページ内の情報を音に変換するソフト(音声読み上げソフト)を利用することで、目が見えない人でもホームページを利用することができます。
これは極めて画期的な変化でした。目が見えない場合、新聞や広報紙のような紙の媒体に書かれている内容を読むことができません。これまでは、周りのだれかに頼んで読んでもらったり、あるいはカセットテープに声で吹き込まれたり点字に訳されたりするのを待たなければ、情報を得ることができませんでした。
少し想像してみてください。自分の知りたい情報を、利用したいサービスを、他人に頼まなければ利用できない。他の人よりもだいぶ時間がたってからでないと利用できない。しかも、声で吹き込まれたり、点字に訳されたりするのは、世の中にある様々な情報のうちのごくわずかにすぎません。これらがどれほど大きな制約か、お分かりいただけると思います。
ホームページが登場したことで自分の読みたい情報を、新聞社のサイトでも、Yahoo!でも、Googleでも、どこからでも探してきて、リアルタイムに、他人の力を借りる必要なく読み取ることができるようになりました。
画期的なメディアも運営者や制作者に意識がなければ意味がない
このようにホームページは、ネットワークを通じてアクセスされる電子的な情報であるという特徴から、従来の様々なメディアと比べて、多くの人が制約なく利用できる可能性を持った画期的なメディアとして登場しました。ところが現実には、運営者や制作者がそのことを意識していないがために、情報が読めない、サービスが利用できないということが起きてしまっています。本来、だれもが利用できる性質のものであるにもかかわらず、急速に普及する中で、ホームページにかかわる多くの人々にそのことが伝わらなかったのです。例えば、音声で読もうと思っても何も情報が取れない自治体のページは無数に存在します。
とはいえ、ホームページは広く利用されるようになってわずか10年程度。まだまだこれから成長していくメディアです。皆さんが、アクセシビリティという考え方に触れ、「意識して運営・制作をすれば多くの人が制約なく利用できる」ということを自然に受け入れられるようになった時、ホームページは歴史上かつてないユニバーサルなメディアとして発展していることでしょう。
これからの自治体がホームページで提供する情報は、住民をはじめとして情報を得たいと思っただれもが、どんな場所からでもどんな方法でも利用できなければなりません。まずは、その重要性について想像力を膨らませてみることから、一歩を踏み出してください。
- 【ホームページを利用する障害者の声を聞いてみよう】
- アライド・ブレインズが提供するサイト「A.A.O.」では、様々な障害のある方が、「どのようにホームページを利用しているか」「ホームページによって生活がどう変わったか」を紹介している。
- 進行性筋ジストロフィーで重度障害のある栗原征史さんは、唇の接触型スイッチと支援ソフトを使い、パソコンやホームページを便利に利用している(栗原さんの写真)。
- 【こころWeb】
- こころリソースブック編集会の提供する障害者のパソコン、IT機器利用支援の総合サイト。パソコンやインターネットを利用するための支援機器や装置、ユーザ実例が紹介されています。
- 【自治体の対応を支援する総務省の取り組み】
- 総務省では2004年11月から、「公共分野におけるアクセシビリティの確保に関する研究会」を開催中です。アライド・ブレインズでは、事務局を担当し検討を支援しています。
- この研究会では、自治体等のウェブアクセシビリティ対応モデルや、取り組みをサポートする各種手引書について検討を行っています。三つの自治体での実証評価を経て、今年11月に報告書を取りまとめる予定です。関連情報が、総務省のホームページで公開されています。自治体を支援する最新の取り組みとしてご注目ください。
No.01「アクセシビリティ」って何だろう?
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 にて、連載「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」を開始しました。
日本広報協会様のご好意により、転載させていただきます。
どんなに魅力的な情報やサービスも利用できなければ何の意味もない
2004年6月に、ホームページに関する初めての日本工業規格であるJIS X 8341-3が制定されました。このJIS規格は「ウェブアクセシビリティ」について定めたもので、中央省庁や自治体は、ホームページの制作・運営にあたって尊重義務があります(工業標準化法第67条)。
この連載では、多くの方にとってまだまだ聞きなれない「ウェブアクセシビリティ」について、基礎知識や最新情報、自治体ホームページで考えるべきことなどをお伝えしていきます。第1回はまず、どのような概念なのかを考えてみましょう。
ホームページへの様々な要求
ホームページを提供する方が考えるべきことはいろいろあります。まずは、提供する情報やサービスを用意しなければなりませんし、それらを「いかに魅力的に提供するか」という工夫も重要でしょう。
また、ホームページが人々の生活に欠かせないメディアになるにつれて、提供者の立場から工夫するだけでは、利用者にうまく情報が伝わらなかったり、場合によってはサービスを利用してもらえないということが分かってきました。ホームページにかかわらず、特定のだれかではなく広くみんなが利用するモノには、「利用者が快適に利用できるか」という観点が欠かせません。ご自分の周りを考えてみてください。駅や空港の案内、公共のトイレ、自動券売機、ATM、テレビのリモコンなどなど、身の周りのあらゆるモノについて「どのようにつくれば、使いやすいか、分かりやすいか」という議論が行われ、少しずつ進化しています。ホームページの管理者や制作者の間でも、非常に重要な問題として意識されることが増えてきました。
魅力や快適さと同時にだれもが使えること
さて、この連載のテーマであるアクセシビリティとは、「魅力的か、快適に利用できるか」といった視点よりも、さらに根本的な問題である「そもそも利用できるかどうか(使えないという事態が生じないかどうか)」ということです。
建築物を例に考えてみましょう。例えば、もしもデパートに階段がなければ、上の階に上がれず、買い物をしたい店に行くことができないでしょう。階段が設置されることで初めて多くの人が上の階に上がれるようになります。さらに手すりがあったり、スロープやエスカレーターやエレベーターも併設されることで、より多くの人が上の階に上がって買い物ができるようになります。
どんなに魅力的な情報やサービスも、そもそも近づけなかったり、読めなかったり、操作ができなかったりしては、利用者にとって全く意味がありません。多くの人にとっての魅力や快適さを追及すると同時に、「だれが利用しても、使えないという事態が生じないように」ということをきちんと考える。これがアクセシビリティです。
建築物、器具、機器、サービスなど身の周りのあらゆるモノにおいて、アクセシビリティの概念は存在します。この中で、現在特に注目されているのがホームページを主な対象にした「ウェブアクセシビリティ」です。
試行錯誤ができないこともある
皆さんがホームページを利用していて、一部が表示されなかったり、レイアウトが崩れて重なってしまったり、文字が化けたり、クリックしても操作ができなかったりして、困ったり、あきらめたりした経験はありませんか?極めて読みづらくて読めないも同然とか、操作できないも同然というようなケースも含めると心当たりがあるのではないでしょうか。
ホームページを読めない、操作できないという問題は、様々な場面で起こりますが、特に困っているのが高齢の利用者や、障害のある利用者です。例えば私の場合は、そのような問題が生じた場合でも、必要であればブラウザを変えてみたり、OSを変えてみたりと試行錯誤をして乗り切ることができます。しかし、高齢者や障害者は、そのような試行錯誤自体が心身の負担になったり、特殊なソフトや機器を使って利用しているために、試してみたくてもできないという場合があるのです。手を骨折してマウスが操作しづらくなったり、一時的に目の病気で見えづらくなったり、というような場合も含めると、何かしらの心身の条件によってホームページが利用できないという事態は、私たちの周りで当たり前に生じ得る(生じている)といえるでしょう。
ウェブアクセシビリティとは、ホームページというメディアをだれもが情報やサービスを利用できるものとして発展させていこうという考え方です。「ホームページを利用しているすべての人が、心身の条件や利用する環境に関係なく、提供されている情報や機能に支障なくアクセスし、利用できること」と定義できます。
次回からは、自治体ホームページのアクセシビリティについて考えていきましょう。
- 【バリアフリー? ユニバーサルデザイン? ユーザビリティ?】
- 「アクセシビリティ」と似たような言葉に、「バリアフリー」「ユニバーサルデザイン」「ユーザビリティ」といったものがあります。現在これらの言葉は様々な場面でいろいろな意味や思いを込めて使われていますが、目指しているゴール(だれもが快適に使えるように)は基本的に同じです。あまり言葉の違いに惑わされずに、目標や実際の成果に注目するようにしましょう。
- 一般的には、バリアフリーは「既に存在する問題を解消する」、ユニバーサルデザインは「最初から問題がないようにつくる」という考え方です。どちらの方法論であっても目的はアクセシビリティ(だれもが利用できる)ということがいえるでしょう。また、ユーザビリティ(利用の快適さ)はアクセシビリティと密接な関係があります。あまりに利用しづらい(ユーザビリティに問題がある)と、利用できないも同然といえるからです。




