ウェブアクセシビリティ向上への道 - だれもが使えるサイトを目指して -
No.06ウェブアクセシビリティの重要要素をチェックする
[ 月刊『広報』 平成18年1月号掲載 ]
 執筆担当
執筆担当
大久保 翌
(おおくぼ あきら)
行政の広報担当者に役立つ実務記事などを中心とした行政広報専門誌、 月刊『広報』 で連載している「ウェブアクセシビリティ向上への道 – だれもが使えるサイトを目指して -」の記事を、日本広報協会様のご好意により、転載させていただきます。
今号ではホームページのアクセシビリティを確認する方法をご紹介します。簡易なチェックツールを使う方法です。
チェックツールとは?
アクセシビリティのチェック方法は、実はいろいろあります。担当者が自分で確認する、利用者の意見を聞く、専門家に診断を依頼する。どれも長所と短所があり、本来はそれぞれの特徴を踏まえて取り入れるのが望ましい対応です。今回は、担当者が自分で簡便に確認するために、チェックツールを用いる方法をご紹介しましょう。
アクセシビリティが注目されるようになり、多彩なチェックツールが登場していますが、大きく分けて2種類あります。
一つは、アクセシビリティの個別の問題点について、担当者の確認を支援するツール。もう一つは、JIS規格などの数多くの基準に沿って多くの項目を機械的にチェックするツールです。前者は担当者が理解を深めながらきちんと確認するのに適し、後者はページ内の問題点をなんとなく概観したり、ケアレスミスを洗い出したりするのに有効です。
情報伝達度チェッカー
今回題材にする「情報伝達度チェッカー」 (注1) は前者にあたります。アクセシビリティの重要項目について、担当者が手軽にきちんと確認できるという特徴があります。
それでは、情報伝達度チェッカーのチェック項目のなかから、最も重要と思われる「画像の代替」「リンクの内容」の確認方法をご紹介しましょう。ぜひ、ご自分の担当されているページの確認をしてみてください。
画像を置く際に必要な配慮ができているか?
アクセシビリティの基本中の基本といえる画像の代替テキストについて確認をしてみましょう。情報伝達度チェッカーでは、「alt属性チェック」という項目がそれに該当します。チェックを実行すると「alt属性チェック」欄に、画像と代替テキスト(alt属性)の内容が左右に対になって配置されます。
【図1:情報伝達度チェッカーの「alt属性チェック」】

このチェックでは、左側の画像の伝えている内容が、右側の代替テキストによって伝わるかを確認します。左側の画像が見えていない場合を想像して考えてみてください。たとえば、メニューの画像だった場合に、右側の代替テキストによって何のメニューかを理解できるでしょうか? 仮に代替テキストが用意されていても「メニュー画像」とか「ボタン画像」という内容では、何のメニューか理解できないのでアクセシビリティに問題があるということになります。
ちなみに、箇条書きの先頭に置く画像のように“情報としては意味がない画像”もあります。このような画像の場合は、右側に「alt空欄」となっていれば問題ありません。
リンクの内容は分かりやすいか?
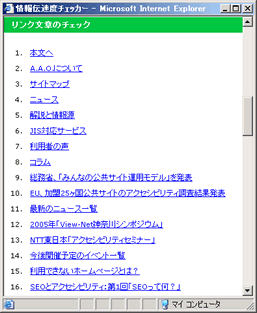
リンクを移動することはホームページ利用に欠かせない行為のため、その分かりやすさは大変重要です。情報伝達度チェッカーでは「リンク文章のチェック」という項目で確認します。チェックを実行すると、「リンク文章のチェック」欄にページ内のリンク部分が羅列されます。
【図2:情報伝達度チェッカーの「リンク文章のチェック」】

一つ一つのリンクを読んで、それだけで移動先のページの内容を想像できるかどうかを確認します。たとえば、「こちら」とか「クリック」という内容では、移動先を想像できないのでアクセシビリティに問題があるということになります。英語が乱用されているような場合も、分かりにくさの原因になる可能性があります。
情報伝達度チェッカーには、このほかにもチェック項目があります。また、多くの有用なツールがほかにもたくさんあります (注2) ので試してみてください。
なお、いずれのチェックツールも、あくまでも確認補助ツールですので、チェックツールの確認だけで良し悪しを完全に判断できるものではないという点にはご注意ください。冒頭でご説明したとおり、別の観点からの確認を組み合わせるのが最善です。
- 注1 情報伝達度チェッカー
- アライド・ブレインズが提供するウェブアクセシビリティ確認ツール。「文章のタイトル」「見出し属性」「リンク文章の適切さ」「テーブル構造」「画像のALT属性」といった重要項目に絞り確認を行う。シェアウェア。お試し版あり。
- 注2 アクセシビリティ情報の総目次
- 2―2.点検ツールのコーナーで、複数の事業者から提供されている様々なチェックツールを紹介している。無償のツールも多い。
- 「みんなの公共サイト運用モデル」を発表! – 総務省
- 平成17年12月15日、総務省より「公共分野におけるアクセシビリティ確保に関する研究会」の成果が報道発表されました。自治体がホームページのアクセシビリティの向上・維持のために、どのように取り組んだらよいのか、基本的な考え方から実践のための具体的な手順が、モデルとして示されました。年内に全国自治体へ、このモデルを示した報告書と取り組みのためのワークシート群が配布される予定です。
- アライド・ブレインズでは総務省の委託を受け、このモデルの検討を支援してきました。来月号のコラムで、ポイントを詳しく解説します。ご注目ください。
- ●A.A.O.での解説ページ




